It stopped to render the space between list items in simple lists. This function still can be used with numbered lists. But I don’t want to use numbered lists everywhere.
Steps to reproduce
-
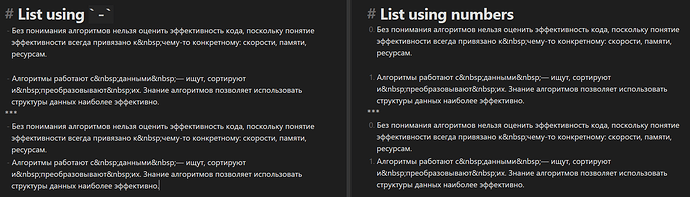
Look at the picture with source.
-
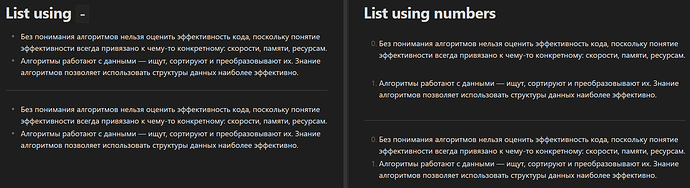
Look at the picture with render.
-
Say ‘The right looks better, while the left is broken’.
Expected result
- Both types of list are rendered in the same way:
- Where is needed it use spacing.
- Where is not needed it is monolithic.
Actual result
- There are space between items of numbered list, but no space between items of bulleted list, which makes it hard to read long paragraphs.
- (Bulleted list is broken, numbered list still keeps the relic of lost functionality.)
Environment
- Operating system: Windows 10.
- Debug info: All custom css, all themes and all community plugins were turned off. The Obsidian was relaunched.