Steps to reproduce
- Make a date-type property.
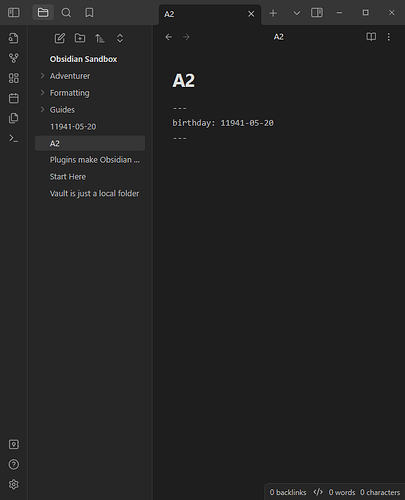
- Go to source mode, and enter date with more than 4 digits. The month, date are 2 digits long.
- Exit source mode.
Did you follow the troubleshooting guide? [Y]
Yes
Expected result
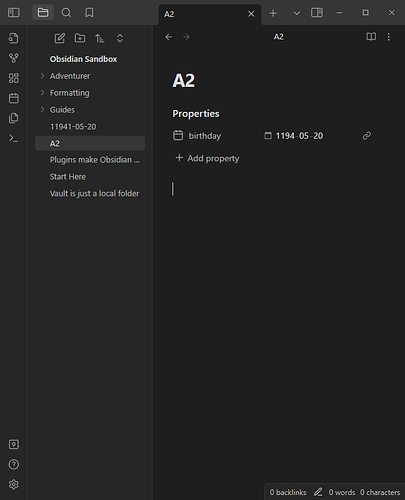
All digits of the year are visible as Y-mm-dd
Actual result
Only the first four digits of the year are visible, as yyyy-mm-dd.
Environment
SYSTEM INFO:
Obsidian version: v1.5.12
Installer version: v1.5.3
Operating system: Windows 10 Pro 10.0.19045
Login status: logged in
Catalyst license: none
Insider build toggle: off
Live preview: on
Base theme: adapt to system
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none
Additional information
The bug also occurs for 6 or more digit numbers.
The link when you click the date is correct (i.e. to 11941-05-20)