Hey everyone,
I’m trying to get a hierarchical folder and file view of my Template folder using this
let title = "Dateien";
let dir = 'Templates';
let processed = [];
function listRecursive(folder, depth) {
let files = [];
// All pages in the scope of the current path
let pages = dv.pages('"' + folder + '"')
// Collect files in the current folder here
let currentFiles = "";
pages.forEach(page => {
if (page.file.folder === folder) {
// Page is in current folder
currentFiles += page.file.link + " <br> ";
}
else {
// Page is in subfolder
let nestedFolder = page.file.folder;
// Make sure nested folder is direct child, not any other descendant from current folder
let isChild = folder.split('/').length + 1 == nestedFolder.split('/').length;
// Make sure we dont process sub-directories multiple times
if (!processed.includes(nestedFolder) && isChild) {
processed.push(nestedFolder);
// Result of recursive call is a list, by adding it to the current list we recursively build a tree
files.push(listRecursive(nestedFolder, depth +1));
}
}
});
if (currentFiles.endsWith(" | "))
currentFiles = currentFiles.slice(0, -3);
// Add files in current folder at the start
if (currentFiles !== "") files.unshift(currentFiles);
// Add current folder name at the start
let path = folder.split('/');
path = path [path.length - 1];
if (depth == 0) path = path;
files.unshift("<h3>" + path + "</h3>");
return files;
}
let files = listRecursive(dir, 0);
dv.header(2, title);
dv.list(files);
I’ve minimally adapted it from here
Even in the original thread the writer jonasfranz says that it could use with some punch up to make it prettier.
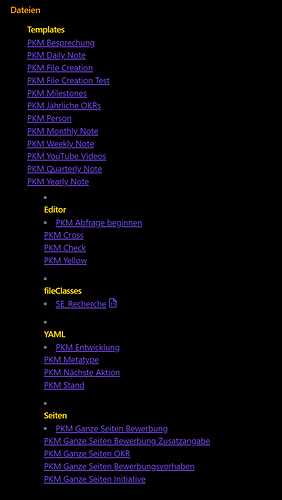
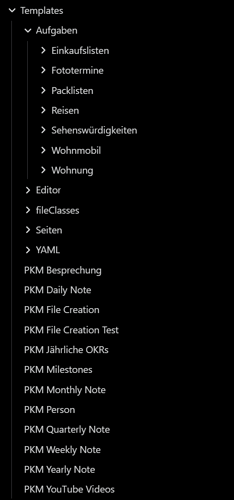
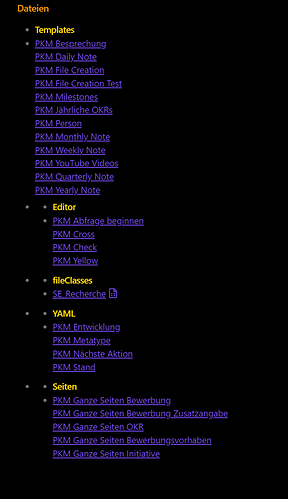
I’m trying to remove the random bullet points the script inserts and am trying to get it scan the whole subfolder and not just the level one subfolders. Here are two screenshots of the problem:
I hope someone can help me ![]() Oh and I’ve already got a css installed which shows less bullet points. So this is how it looks without that CSS if it helps:
Oh and I’ve already got a css installed which shows less bullet points. So this is how it looks without that CSS if it helps: