Updated query with groupBy and summation
```dataviewjs
const pages = dv.pages('#f54083')
.where(p => p.play == "A_Scenario")
.sort(p => p.date, "asc")
.groupBy(p => p.date)
// Output the table
console.log(pages)
dv.table(["file", "date", "outcome"],
pages.values
.map(p => [p.rows.file.link, p.key, p.rows.outcome]))
const TradeDate = pages.map(p => p.key).values
const TradeOutcome = pages
.map(p => p.rows.values.reduce((tmp, curr) => tmp + curr.outcome, 0))
.values
console.log(TradeDate)
const chartData = {
type: 'bar',
data: {
labels: TradeDate,
datasets:[{
label: 'Outcome',
data: TradeOutcome,
backgroundColor: [
'rgba(255, 99, 132, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)'
],
borderWidth: 1,
}]
}
}
window.renderChart(chartData, this.container) /* */
```
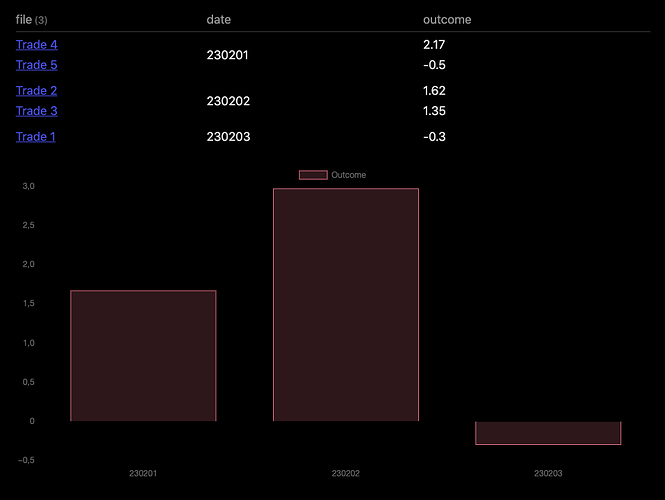
This produces this chart (for the first 5 entries of your list):
The only thing you should need to change is the '#f54083', back into '"00_Trades"', I think. The main changes I’ve done are add the grouping, and a display of the grouped data, and a summation to get the new outcome.
Add grouping and displaying it
The grouping command is just something like .groupBy(p => p.date), where it then groups by that element.
What happens now is that it goes through all elements, and for every unique p.date it groups the rest into rows. In other words, the new page item has a p.key which is set to the (previous) unique value of p.date, and all the values of that group are now “hidden” into arrays in p.rows.
Do please look at the output of console.log(pages) in Developers Tools to get a grasp of how it has changed the data structure.
If you take the plain approach of mapping out the p.rows.file.link and p.rows.outcome you’ll get the output seen above the chart. Notice how there are actually only three rows in this table (as seen by the single p.key value), and that the first and third column are actually lists of values.
Summation of the outcome
So extracting the key value, or date, is just a rename from p.date to p.key, but the summation of the outcome is a little trickier. Here one needs to get the values out of p.rows.outcome and sum them.
This can be done using various tools, I chose to use reduce, which might not be the easiest to read, but we’re talking about this code segment:
const TradeOutcome = pages
.map(p => p.rows.values.reduce((tmp, curr) => tmp + curr.outcome, 0))
.values
The map does it usual thing of getting some value for each of the rows of the main query. But what it does to each of those, is to get the value of the (internal) rows variable, and feed that to reduce.
The way the reduce works, is that it takes two parameters, one callback function, and a default value. The callback function is called iteratively on the array we call reduce on.
So with a callback function of (tmp, curr) => tmp + curr.outcome, it’ll add together the temporary value so far, tmp, with the current rows value, curr.outcome. And to get it started, it uses the default value of 0 for the first run into tmp. All-in-all, it keeps reducing the array adding the current outcome into the tmp variable, which starts at zero, until there are no more rows in the array it was fed.
Hopefully that was a good enough explanation for you to understand what’s happening. To get it going in your case, change the pages( ... ) into your original, and after playing around with it a little to see the value, remove the console.log(pages) and dv.table( ... ) statements, and you should have a nice chart of the summed outcome for each date.