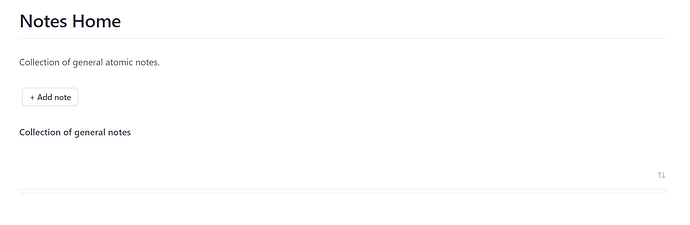
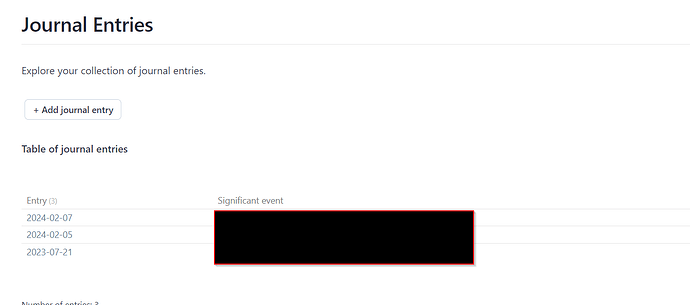
I am using the Vault Template from GitHub - SoRobby/ObsidianStarterVault: Organize your Universe: An Obsidian starter vault for everyone, bridging the gap between ideas and actions which I really like. On the Notes Dashboard there should be a dataview table which displays all Note-Files. This does not display properly. On the Journal Dashboard for example there is nearly the same table which displays the journal entries perfectly.
Debugging the code above the Collection of general notes segment, didn’t find any errors.
1 Like
holroy
February 12, 2024, 1:42am
2
It’s very hard for anyone to guess what your queries look like…
Fair.
Non functional Notes Query:
for (let group of dv.pages(‘“Notes” and !#dashboard ’).groupBy(p => p.note)) {
Functional Journal Query:#dashboard ’).groupBy(p => p.entry)) {
holroy
February 12, 2024, 1:22pm
5
Your error is most likely related to that dv.span() when you’re trying to map table entries. That’s not the correct way to do that, as the dv.span() constructs a HTML element in the current container, and not a row entry for the table.
For starters you could try with simply replacing that part with:
dv.table(["Name", "Description", "Tags"],
group.rows
.sort(k => k.file.mtime, ‘desc’)
.map(k => [
k.file.link,
k['description'],
k.file.etags.join(" ")
]))}
And see if that doesn’t provide you with some values for that query.
So I just tried it.
for (let group of dv.pages('"Notes" and !#dashboard').groupBy(p => p.note)) {
dv.table(["Name", "Description", "Tags"],
group.rows
.sort(k => k.file.mtime, 'desc')
.map(k => [
k.file.link,
k['description'],
k.file.etags.join(" ")
]))}
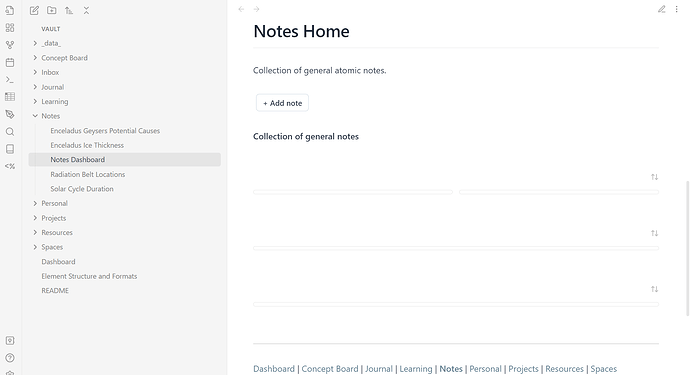
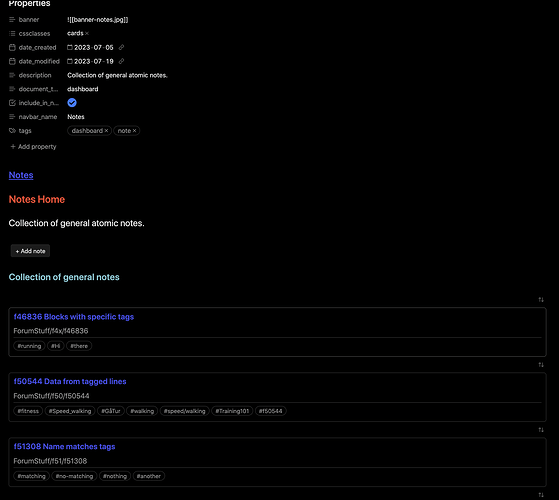
This still only gives me these strange looking bars, like you can see in the picture of the Notes Home. These bars however contain a (due to there size) invisible link to the files but I dont get why it does not just show it like in the Journal Entries
holroy
February 12, 2024, 3:05pm
7
Do this query return anything for you?
```dataviewjs
for(let group of dv.pages().where(p => p.file.etags.length > 2).groupBy(p => p.file.folder).limit(5)) {
console.log(group)
dv.table(["File", "Folder", "Tags"],
group.rows
.sort(k => k.file.folder, 'desc')
.map(k => [
k.file.link,
k.file.folder,
k.file.etags.join(" ")
])
.limit(5)
)
}
```
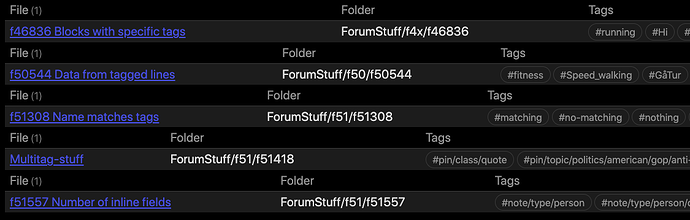
I know it’s what you’re asking for, but there is something strange happening at your end, so we need to start somewhere. In my test vault this displays like:
If it doesn’t produce an output, then your issues are not related to the query, but more to something else…
I guess it’s related to something else. Can’t wrap my head around why it works on a different file with (nearly) the same query.
The code you suggest just returns the bars in a more spaced way.
Whole page
---
banner: "![[banner-notes.jpg]]"
cssclass: cards
date_created: 2023-07-05
date_modified: 2023-07-19
description: Collection of general atomic notes.
document_type: dashboard
include_in_navbar: true
navbar_name: Notes
tags: dashboard note
---
```dataviewjs
let navbar = [];
let loadingMessage = dv.el("span", "**Loading navigation...**", {attr: {style: "font-size:13px; color:gray"}});
let allPages = dv.pages("#dashboard").sort(page => page.file.folder, "asc");
let filteredPages = allPages.filter(p =>
p.file.tags.values.includes("#dashboard") && p?.include_in_navbar == true
);
for(let page of filteredPages){
let navItem = '';
let navName = 'Untitled';
let navLink = '';
if(page.navbar_name === undefined){
navName = page.file.name;
} else {
navName = page.navbar_name;
}
navLink = page.file.path;
// Format the nav item link
if(dv.current().file.path === page.file.path){
navItem = `**[[${navLink}|${navName}]]**`
} else {
navItem = `[[${navLink}|${navName}]]`
}
navbar.push(navItem)
}
dv.paragraph(navbar.join(' | '))
if(filteredPages.values.length > 0){
loadingMessage.remove();
}
Collection of general atomic notes.
name + Add note
type note(Notes/untitled) template
action general/Empty page
class tailwind-button-white
Collection of general notes
for(let group of dv.pages().where(p => p.file.etags.length > 2).groupBy(p => p.file.folder).limit(5)) {
console.log(group)
dv.table(["File", "Folder", "Tags"],
group.rows
.sort(k => k.file.folder, 'desc')
.map(k => [
k.file.link,
k.file.folder,
k.file.etags.join(" ")
])
.limit(5)
)
}
let navbar = [];
let loadingMessage = dv.el("span", "**Loading navigation...**", {attr: {style: "font-size:13px; color:gray"}});
let allPages = dv.pages("#dashboard").sort(page => page.file.folder, "asc");
let filteredPages = allPages.filter(p =>
p.file.tags.values.includes("#dashboard") && p?.include_in_navbar == true
);
for(let page of filteredPages){
let navItem = '';
let navName = 'Untitled';
let navLink = '';
if(page.navbar_name === undefined){
navName = page.file.name;
} else {
navName = page.navbar_name;
}
navLink = page.file.path;
// Format the nav item link
if(dv.current().file.path === page.file.path){
navItem = `**[[${navLink}|${navName}]]**`
} else {
navItem = `[[${navLink}|${navName}]]`
}
navbar.push(navItem)
}
dv.paragraph(navbar.join(' | '))
if(filteredPages.values.length > 0){
loadingMessage.remove();
}
holroy
February 12, 2024, 3:23pm
9
Without any preparation, just brutally copying your code (which you should have surrounded by four backticks so that the triple backticks in your note would display properly in a forum post), I got this output:
In other words, the code works, but you’ve got something strange happening.
To get somewhere I’d updated all my community plugins, and all of the themes, and see if that makes a difference. If not, you need to start disabling plugins to see which one changes something at your end.
1 Like
Okay, so the problem comes from minimal theme. I will try do find a workaround for that.
Thanks!!
Edit: It was the minimal theme update that fixed it, I feel dumb
1 Like
system
February 19, 2024, 3:28pm
11
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.