So basically you’re flattening the Country links to get the flag showing, and now you’re reassembling the Country links? This seems like an idiom in the Nordic countries which translates to something like: Don’t cross the stream to get water.
Let’s do both actions when we’re first fumbling around with the Country field:
```dataview
TABLE WITHOUT ID
file.link as "File",
Q_Country as "Flag"
FROM #f54646
FLATTEN
join( map( choice(typeof(Country) = "array", Country, list(Country)),
(c) => link(
meta(c).path,
{ NO: "🇳🇴", US: "🇺🇸", GB: "🇬🇧"}[meta(c).display]
)), ", ") as Q_Country
```
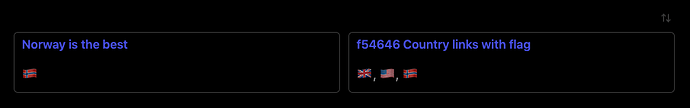
Which outputs this (when adding cssClass: cards):
Instead of doing a double manoeuvre, of first splitting and then joining, this query does the following:
join( map( ... ,– We’re going to join a list by mapping up some value(s), so set up the functions in preparations for this to happen... choice(typeof(Country) = "array", Country, list(Country)) ...– When mapping the countries, we need to ensure that theCountryfield is an actual list of links, even if only there is one entry in that list(c) => link (– In the mapping, we’re going to be building a linking which can take two parameters, the link and the display textmeta(c).path– For the actual link, we’re just using the original path{ NO: "🇳🇴", ... }[meta(c).display]– For the display text, we’re mapping the country code against the list of flags (as before)
)), ", ") as Q_Country– Finish of thelink,map, before applying", "as parameter to thejoin, and aliasing everything asQ_Country
Also note that I’m using the FROM #f54646 to limit my query, which you of course also need to adjust when adapting to your scenario.
Hope this helps, and gets you further on the way to building this library of yours!