I want to implement a recursive tree with a Dataview JS. My files have the top-down approach, so the file itself declare its children (without parent declaration):
# File: A
type:: [[Directive]]
directive:: [[B]]
directive:: [[C]]
# File: B
type:: [[Directive]]
# File: C
type:: [[Directive]]
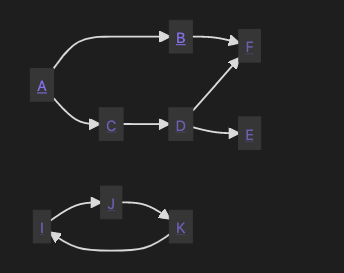
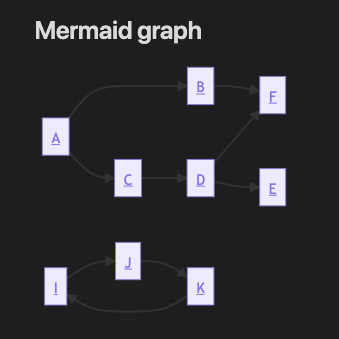
In a tree representation:
- A
- B
- C
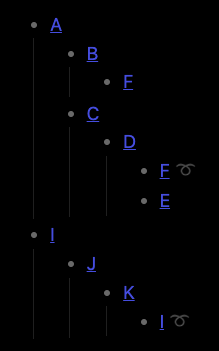
What I want is to retrieve the root (here, [[A]]). Why [[A]] is a root? Because no directives have [[A]] as a child. For example, [[B]] is not a root since [[A]] define it as a child.
The first idea was to check file’s ingoing links to determine whether it’s a root since no ingoing links means no child definitions.
However, this does not consider whether the ingoing link is a directive field:
# File: A
directive:: [[B]]
^^^ I **do** want it to be considered as a B"s parent since it is in a `directive` field
# File: B
blah blah [[C]] blah
^^^ I **don't** want it to be considered as a C"s parent.
To sum up:
- I want to retrieve directive’s parents
- Parents are those that have an explicit children definition (
directive:: [[B]])