Things I have tried
I am trying to adapt this query:
```dataview
table selection from #grow-bag and -"templates"
where contains(site,[[GS-43HOLM-BACKYARD-SHED]])
```
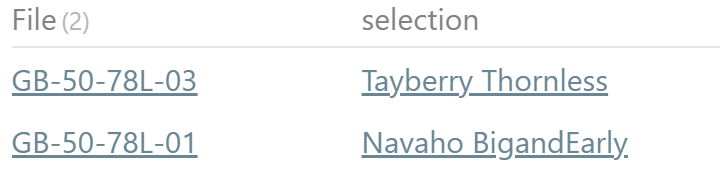
Which returns two results:
Into an inline count of results, using dataviewjs.
I have tried:
`$= dv.pages('-"templates" and #grow-bag').where((p) => dv.func.contains(p.site, "GS-43HOLM-BACKYARD-SHED")).length`
But this returns 0.
I feel like I am making a syntax error with where((p) => dv.func.contains(p.site, "GS-43HOLM-BACKYARD-SHED")) but I can’t work out what it might be.
I have tried wrapping the code in a full dataviewjs block element, like this:
```dataviewjs
let num = dv.pages('-"templates" and #grow-bag').where((p) => dv.func.contains(p.site, "GS-43HOLM-BACKYARD-SHED")).length
dv.paragraph(num)
```
but that returns 0 as well.
YAML frontmatter contents in GB-50-78L-03:
```
---
created: [[2022-09-01]]
tags: grow-bag
site: "[[GS-43HOLM-BACKYARD-SHED]]"
season: 2023
dimensions:
height: 40
diameter: 50
pockets:
amount:
diameter:
tray: [square]
potting_mix: [[grow bag soil mix|epic grow bag mix]]
selection: ["[[Navaho BigandEarly]]"]
manufacturer: "[[Elixir Gardens]]"
purchased: "[[Amazon]]"
---
```
What I’m trying to do
Dynamically count the number of files whose frontmatter contains site: “[[GS-43HOLM-BACKYARD-SHED]]”, excluding files from the templates folder.