Things I have tried
I have attempted reading through the documentation, using brackets around the items, using ( ) brackets around the items, and searching through the forums here. I did fine one closely relevant topic, but I’m not sure I understand the required steps to perform this query properly.
What I’m trying to do
Trying to create an inline data field inside of a todo/task item. Given the following setup, you’ll see that items without the task entry at the beginning of the line, are not showing in the following table afterward.
Bug:: [POC-2795](https://somedomain.atlassian.net/browse/POC-4454)
[Bug:: [POC-2796](https://somedomain.atlassian.net/browse/POC-4454)]
- [ ] Bug:: [POC-2797](https://somedomain.atlassian.net/browse/POC-4454)
- [ ] (Bug:: [POC-2798](https://somedomain.atlassian.net/browse/POC-4454))
```dataview
TABLE WITHOUT ID file.link as "Meeting",Date,Employer,FR,Bug
WHERE file = this.file
SORT file.name DESC
```
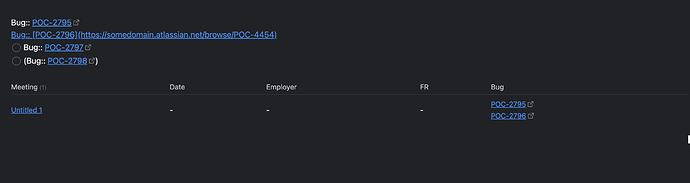
Given this query with this data on the page, the resulting Dataview looks like this:
Items 95 and 96 are showing up, but items 97 and 98 are not. I can’t for the life of me figure out how I can get these to work properly per the documentation suggestion of using the bracket notation.
If you want to embed metadata inside sentences, or multiple fields on the same line, you can use the bracket syntax:
I would rate this a [rating:: 9]! It was [mood:: acceptable].There is also the alternative parenthesis syntax, which is functionally similar to brackets but hides the key when rendered in Reader mode:
This will not show the (very long key:: key).
In my situation, I don’t care about the ability to mark the items complete. In the real use case, they are often an Action Item for me to take, that usually involves creating something somewhere - but I want to actually track these items with these tags, as they’re more easily found later when keeping up on activity with the data view query that I use.