Topic
Summary
- How to to transform a country code into a flag icon via a JavaScript object?
Test
Summary
- dataview: v0.5.55
Input
Summary
dictionary files:
Summary
- Location: “100_Project/02_dataview/Q25_MetaFunction/Q25_test_data02”
folder: 03_a_string
- filename :
dic_19620306
---
Date: 1962-03-06
Country: "[[Canada|CA]]"
---
folder: 04_a_list
- filename :
dic_19800401
---
Date: 1962-04-06
Country:
- "[[United States of America|US]]"
---
folder: 05_a_list
- filename :
dic_19800501
---
Date: 1962-05-06
Country:
- "[[United States of America|US]]"
- "[[Canada|CA]]"
---
DQL11_transform_country_code_into_flag_icon_via_JavaScript_object_and_TABLE
Summary
Main DQL
| Code Name | Data type | Group By | Purposes | Remark |
|---|---|---|---|---|
| DQL11 _transform_country_code _into_flag_icon _via_JavaScript_object _and_TABLE |
Country:1.a string like “[[Canada|CA]]” 2.an array of strings like [“[[United States of America|US]]”] |
no | 1.To filter by Country 2.To transform a country code into a flag icon via a JavaScript object 3.To sort by file.name in ascending order 4.To display the result as a table |
For Windows OS (To see Notes of the DQL10 _transform_country_code _into_flag_icon _from_HTML_Hex _and_TABLE): from Q20_Flags: S1 1.To require NotoColorEmojiLimited.css2.To enable the CSS snippet |
Notes:
Summary
Q1: How to modify the following code?
Summary_Q1
Original Example: Q1 (To be modified and explained)
Original INPUT
- filename : O1
---
Country: "US"
---
- filename : O2
---
Country: "US, CA"
---
Original DQL
```dataview
TABLE WITHOUT ID
file.link AS "FILE",
Q_FLAG AS "Q_FLAG"
FROM "100_Project/02_dataview/Q25_MetaFunction/Q25_test_data02"
WHERE Country
// The input of map() method is an Array of Strings in the example.
// AoS is an abbreviation for an Array of Strings.
// O1: AoS = split(Country, ", ") = ["US"];
// O2: AoS = split(Country, ", ") = ["US", "CA"];
// c = an element of AoS;
// O1: c = "US";
// O2: c = "US", or "CA";
FLATTEN join(map(split(Country, ", "), (c) => {
BZ: "🇧🇿",
CA: "🇨🇦",
US: "🇺🇸"
}[c])) AS Q_FLAG
```
A1_11:
Another Example: A1_11
New INPUT
- filename : N1
---
Country: "[[United States of America|US]]"
---
- filename : N2
---
Country:
- "[[United States of America|US]]"
- "[[Canada|CA]]"
---
New DQL
```dataview
TABLE WITHOUT ID
file.link AS "FILE",
Q_FLAG AS "Q_FLAG"
FROM "100_Project/02_dataview/Q25_MetaFunction/Q25_test_data02"
WHERE Country
// The input of map() method is an Array of Strings in the example.
// AoS is an abbreviation for an Array of Strings.
// N1: AoS = list(Country) = ["[[United States of America|US]]"];
// N2: AoS = Country = ["[[United States of America|US]]", "[[Canada|CA]]"];
// c = an element of AoS;
// N1: meta(c).display = "US";
// N2: meta(c).display = "US", or "CA";
FLATTEN join(map(choice(typeof(Country) = "array", Country, list(Country)), (c) => {
BZ: "🇧🇿",
CA: "🇨🇦",
US: "🇺🇸"
}[meta(c).display])) AS Q_FLAG
```
Code DQL11_transform_country_code_into_flag_icon_via_JavaScript_object_and_TABLE
Summary_code
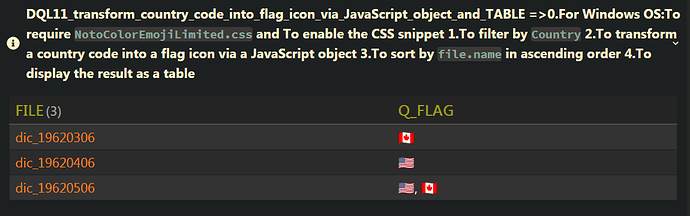
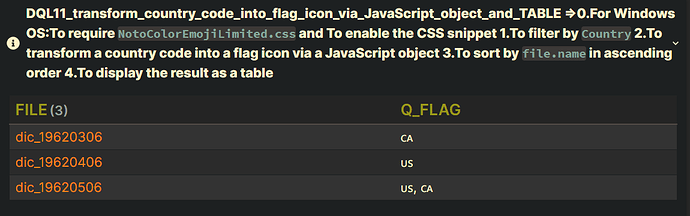
title: DQL11_transform_country_code_into_flag_icon_via_JavaScript_object_and_TABLE =>0.For Windows OS:To require `NotoColorEmojiLimited.css` and To enable the CSS snippet 1.To filter by `Country` 2.To transform a country code into a flag icon via a JavaScript object 3.To sort by `file.name` in ascending order 4.To display the result as a table
collapse: close
icon:
color:
```dataview
TABLE WITHOUT ID
file.link AS "FILE",
Q_FLAG AS "Q_FLAG"
FROM "100_Project/02_dataview/Q25_MetaFunction/Q25_test_data02"
WHERE Country
FLATTEN join(map(choice(typeof(Country) = "array", Country, list(Country)), (c) => {
BZ: "🇧🇿",
CA: "🇨🇦",
US: "🇺🇸"
}[meta(c).display])) AS Q_FLAG
SORT file.name ASC
```