What I’m trying to do
I wanted a foldable block for some notes which I did not want always to be shown on the note but must be able to see it later. This block can contain some Markdown Syntax notes within. The solution for my problem was foldable callout blocks.
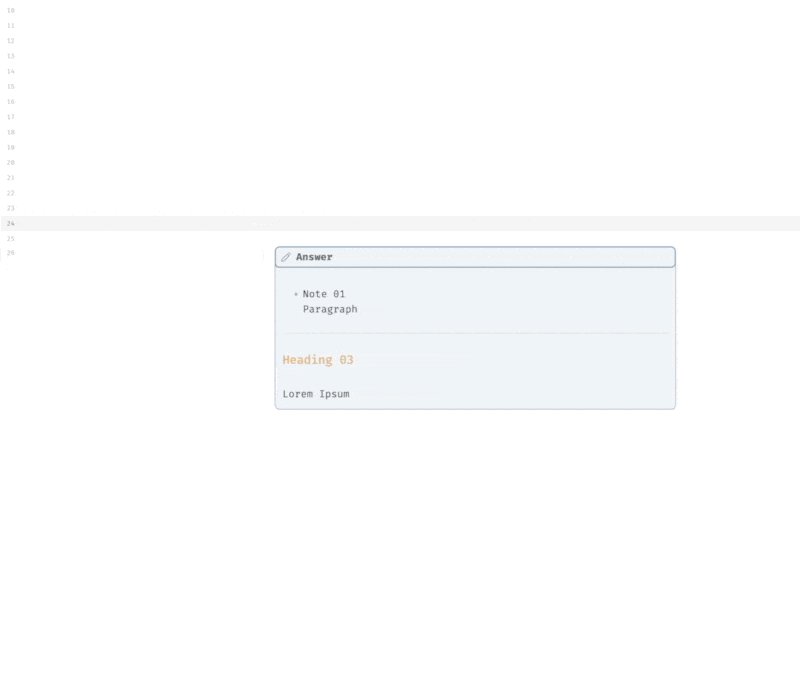
> [!FAQ]- Answer
> - Note 01
> Paragraph
> ---
> ### Heading 03
> lorem ipsum
But the problem with this is, I have to begin every line of this block with >. Which makes writing in markdown tedious.
What I think would Work
If I could use something like this to write those blocks.
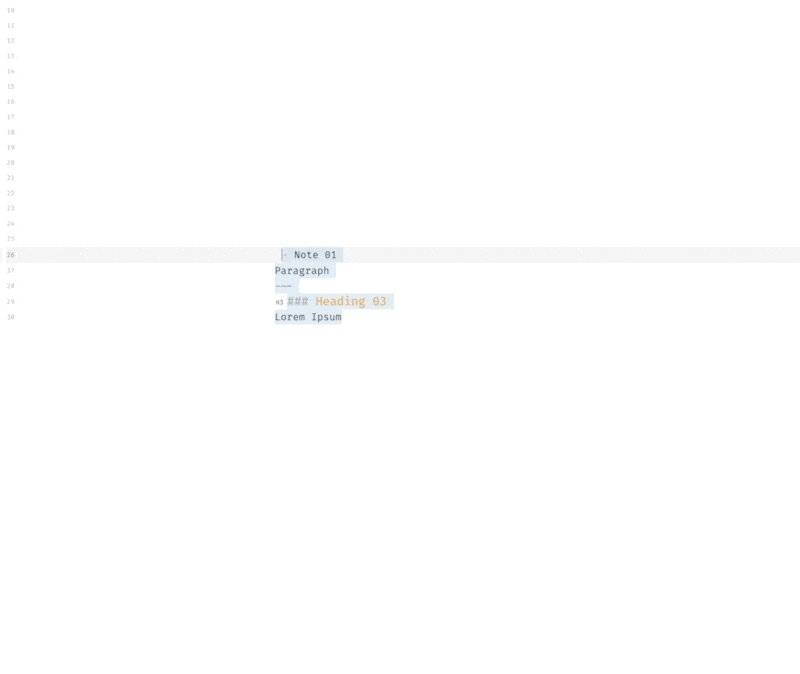
```callout faq foldable - Answer
- Note 01
Paragraph
---
### Heading 03
Lorem Ipsum
By Default this code block shows an interface to write code. But in this case once callout is specified it must display normal markdown editing interface or a slight color change in the background so that I will know I am writing within the block.
I am quite sure this is achievable using a custom css snippet. But I am not that good at css. It would be a great help someone could give me a css snippet for this.