Hello,
I’m working on a theme generator that’s very straightforward and lets you create a custom Obsidian theme in under 10 minutes — all from within the app.
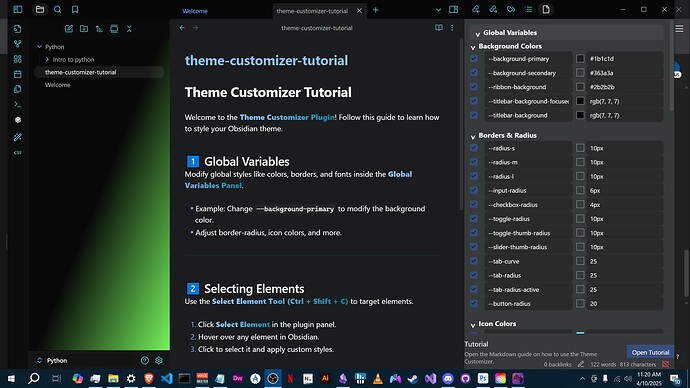
When you load the theme and click the ribbon icon, a custom side menu will open. You’ll be greeted with a list of common global variables that you can easily change.
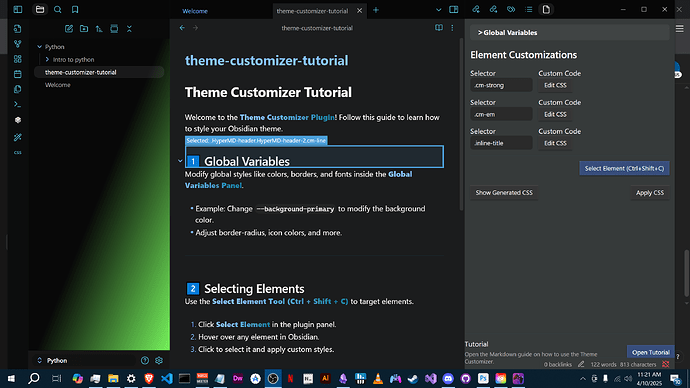
You can collapse the Global Variables section to focus on the Element Customization section. This lets you click on any element selector to add it directly to your CSS file. It will automatically prepopulate with vanilla CSS for that selector, so you can just edit what you need.
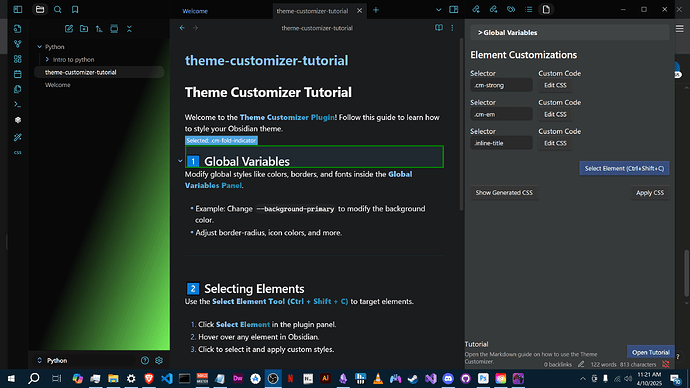
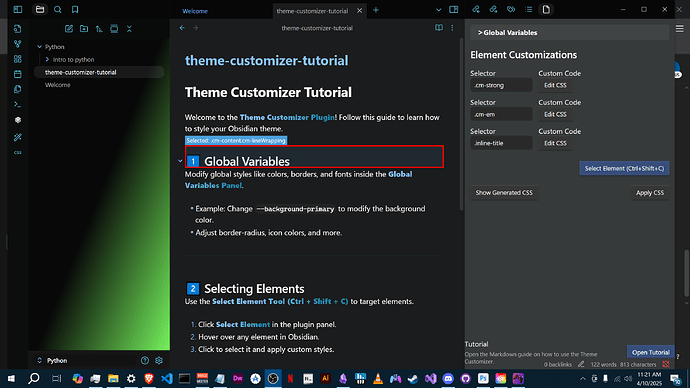
Simple hotkeys + click allow you to toggle between base selectors, parent selectors, and child selectors — helpful in cases where clicking too high in the hierarchy makes text or icons disappear.
Once you’ve made changes, you can instantly test your CSS. Toggling the plugin off and on will reset the theme back to vanilla. Your theme will persist across app restarts as long as the plugin remains enabled.
It also features inline color blocks, so you can easily change color values with a color picker. so changing icon and format colors is very easy
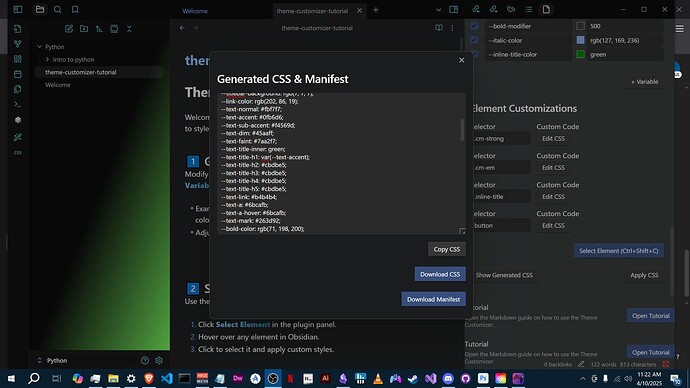
Finally, you can export your theme.css and manifest.json files directly — no need for VS Code or other editors.
I know this may feel intimidating for users unfamiliar with CSS, so I’ve included a Tutorial button. This spawns an interactive .md guide that walks you through using the plugin and editing the most common theme elements. You can also reference the official Obsidian documentation or any CSS tutorial to go further and turn your imagination into reality.
I’d love to hear your thoughts on this plugin and what you’d like to see added before I finalize it.
I created this plugin because I wanted a fast way to visually differentiate my vaults in under five minutes. Most themes I’ve tried are too bright and hurt my eyes — no offense — so I wanted everyone to be able to make something that suits them. Or hey, maybe Obsidian could just polish it up and make it an official plugin. Either way, I’d really appreciate your feedback.