Steps to reproduce
Make a css snippet with syntax as specified in the Help and Documentation,
Did you follow the troubleshooting guide? [Y/N]
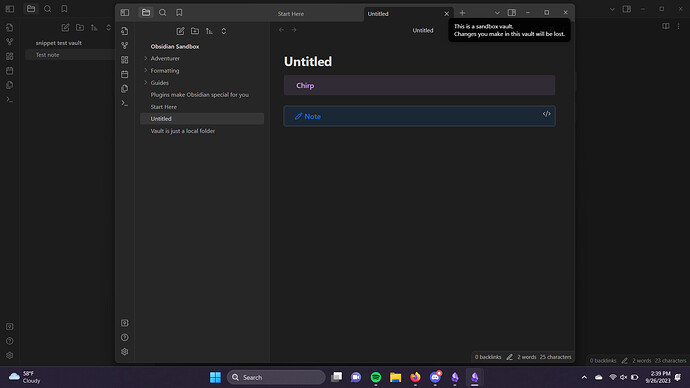
Yes here’s a picture
Expected result
A bunny icon should appear next to the chirp callout like the notepad next to the note.
Actual result
Nothing appears
Environment
SYSTEM INFO:
Obsidian version: v1.4.13
Installer version: v1.4.13
Operating system: Windows 10 Home 10.0.22621
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 1
Restricted mode: on
RECOMMENDATIONS:
Custom theme and snippets: for cosmetic issues, please first try updating your theme and disabling your snippets. If still not fixed, please try to make the issue happen in the Sandbox Vault or disable community theme and snippets.
Additional information
I would like to specify this is only with custom SVGs. I have another custom callout snippet with an included Lucide icon that still works, but the custom icons do not.
Here’s another picture of the bug in a sandbox vault