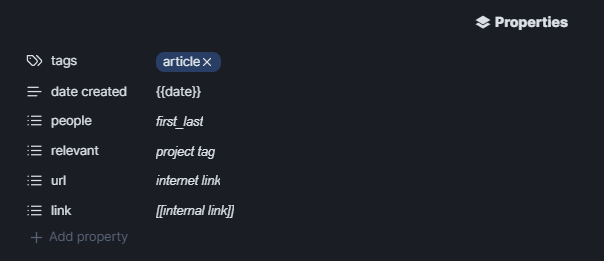
I dug into Obsidian’s Inspector and found the lines elements that create each of the Properties and with the help of ChatGPT made the following CSS snippet to modify the placeholder text with improved type hints. Hope someone else finds it useful.

/* Custom placeholder for 'people' property */
div.metadata-property[data-property-key="people"] .multi-select-input:empty::before {
content: "first_last"; /* Placeholder text for 'people' */
color: currentColor; /* Placeholder text color */
font-family: Arial, sans-serif; /* Change font to Arial */
font-style: italic; /* Remove the italic style */
}
/* Custom placeholder for 'relevant' property */
div.metadata-property[data-property-key="relevant"] .multi-select-input:empty::before {
content: "project tag"; /* Placeholder text for 'relevant' */
color: currentColor; /* Placeholder text color */
font-family: Arial, sans-serif; /* Change font to Arial */
font-style: italic; /* Remove the italic style */
}
/* Custom placeholder for 'url' property */
div.metadata-property[data-property-key="url"] .multi-select-input:empty::before {
content: "internet link"; /* Placeholder text for 'url' */
color: currentColor; /* Placeholder text color */
font-family: Arial, sans-serif; /* Change font to Arial */
font-style: italic; /* Remove the italic style */
}
/* Custom placeholder for 'link' property */
div.metadata-property[data-property-key="link"] .multi-select-input:empty::before {
content: "[[internal link]]"; /* Placeholder text for 'link' */
color: currentColor; /* Placeholder text color */
font-family: Arial, sans-serif; /* Change font to Arial */
font-style: italic; /* Remove the italic style */
}
/* General styles for the multi-select input */
div.multi-select-input {
position: relative;
color: currentColor; /* Color of the actual input text */
}
div.multi-select-input:empty::before {
display: block;
}
I created a CSS file called custom-placeholders.css and placed it in the snippets folder and activated it per the norm. I tweaked it to get the color and font as I like, notes are off to the side for help.