CSS code:
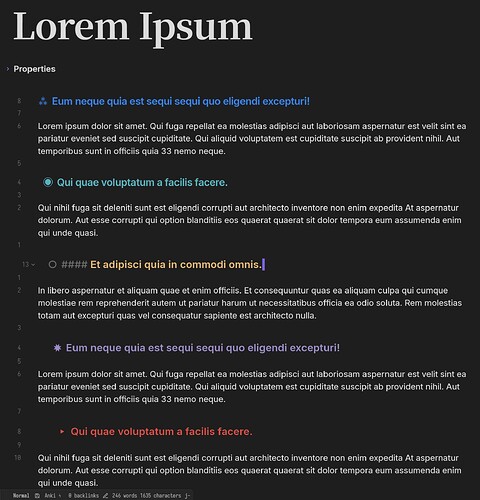
/* org-bullets style heading */
/* Inspired by https://github.com/sabof/org-bullets */
body {
--h2-size: 1.2em;
--h3-size: 1.2em;
--h4-size: 1.2em;
--h5-size: 1.2em;
--h6-size: 1.2em;
--bullet-blue: #2e80f2;
--bullet-pink: #ff82b2;
--bullet-green: #3eb4bf;
--bullet-yellow: #e5b567;
--bullet-orange: #e87d3e;
--bullet-red: #e83e3e;
--bullet-purple: #9e86c8;
--h2-color: var(--bullet-blue);
--h3-color: var(--bullet-green);
--h4-color: var(--bullet-yellow);
--h5-color: var(--bullet-purple);
--h6-color: var(--bullet-red);
--bullet-indent: 0.5em;
--bullet-h2: '⁂';
--bullet-h3: '◉';
--bullet-h4: '○';
--bullet-h5: '✸';
--bullet-h6: '▸';
}
.markdown-reading-view h2::before,
.cm-editor
> :not(.cm-active)
.HyperMD-header-2
:nth-child(1 of span.cm-header)::before {
margin-left: calc(2 * var(--bullet-indent) - 2 * var(--bullet-indent));
margin-right: 0.4em;
content: var(--bullet-h2);
}
.markdown-reading-view h3::before,
.cm-editor
> :not(.cm-active)
.HyperMD-header-3
:nth-child(1 of span.cm-header)::before {
margin-left: calc(3 * var(--bullet-indent) - 2 * var(--bullet-indent));
margin-right: 0.4em;
content: var(--bullet-h3);
}
.markdown-reading-view h4::before,
.cm-editor
> :not(.cm-active)
.HyperMD-header-4
:nth-child(1 of span.cm-header)::before {
margin-left: calc(4 * var(--bullet-indent) - 2 * var(--bullet-indent));
margin-right: 0.4em;
content: var(--bullet-h4);
}
.markdown-reading-view h5::before,
.cm-editor
> :not(.cm-active)
.HyperMD-header-5
:nth-child(1 of span.cm-header)::before {
margin-left: calc(5 * var(--bullet-indent) - 2 * var(--bullet-indent));
margin-right: 0.4em;
content: var(--bullet-h5);
}
.markdown-reading-view h6::before,
.cm-editor
> :not(.cm-active)
.HyperMD-header-6
:nth-child(1 of span.cm-header)::before {
margin-left: calc(6 * var(--bullet-indent) - 2 * var(--bullet-indent));
margin-right: 0.4em;
content: var(--bullet-h6);
}