so i have made some progress
/* Style for Homebrew item template */
.markdown-preview-view .homebrew-item,
.markdown-source-view .homebrew-item {
background: url('https://i.imgur.com/8oJ8DHO.jpg') center center no-repeat fixed; /* Background image */
background-size: cover; /* Cover the entire container */
color: black !important; /* Black text color */
border: 2px solid #000 !important;
border-radius: 10px; /* Rounded corners */
padding: 20px !important; /* Adjust padding as needed */
margin: 0 !important; /* Remove margin */
overflow: auto !important; /* Ensure content overflows correctly */
display: block !important; /* Ensure block-level display */
clear: both !important; /* Clear any floating elements */
font-family: "Libre Baskerville", "Lora", "Calisto MT", "Bookman Old Style", Bookman, "Goudy Old Style", Garamond, "Hoefler Text", "Bitstream Charter", Georgia, serif !important;
}
/* Change heading font */
.dark-red-heading {
font-family: "Libre Baskerville", "Lora", "Calisto MT", "Bookman Old Style", Bookman, "Goudy Old Style", Garamond, "Hoefler Text", "Bitstream Charter", Georgia, serif !important;
}
/* Style for red border with faster tapered effect and no rounded ends */
.red-border-top {
position: relative;
}
.red-border-top::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 6px;
background: linear-gradient(to right, #8B0000 0%, transparent 80%);
}
.red-border-bottom {
position: relative;
}
.red-border-bottom::before {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 6px;
background: linear-gradient(to left, transparent 0%, #8B0000 80%);
}
/* Style for grey border with faster tapered effect and no rounded ends */
.grey-border {
position: relative;
}
.grey-border::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 4px; /* Adjust the height as needed */
background: linear-gradient(to right, #544C4A 0%, transparent 80%);
}
/* Add space between grey border and description header */
.markdown-preview-view .homebrew-item .grey-border + p strong {
margin-top: 10px;
display: block;
}
and this is my markdown
<div class="homebrew-item" style="position: relative; overflow: hidden;">
<div style="position: absolute; top: 20px; right: 20px; width: 180px; height: 180px; overflow: hidden; border: 0px solid #000; border-radius: 5px; z-index: 1;">
<img src="https://i.imgur.com/exi7CMn.jpg" alt="Alt Text" style="width: 100%; height: 100%; object-fit: cover; mask-image: linear-gradient(to right, transparent, black 5%, black 50%, transparent);">
</div>
<div class="red-border-top" style="position: relative; z-index: 0;"></div>
<h1 style="color: #8B0000; z-index: 1;" class="dark-red-heading">Tomlines lololol sadjna</h1>
<p><em>Type</em>: <span class="smaller-font">Item Type</span></p>
<p><em>Rarity</em>: <span class="smaller-font">Item Rarity</span></p>
<p><em>Requires Attunement</em>: <span class="smaller-font">Yes/No</span></p>
<div class="grey-border" style="position: relative; z-index: 0;"></div>
<p><strong>Description:</strong></p>
<p>Description of the homebrew item goes here.</p>
<p><strong>Properties:</strong></p>
<ul>
<li>Property 1: Description of property 1</li>
<li>Property 2: Description of property 2</li>
<li>Property 3: Description of property 3</li>
</ul>
<p><strong>Additional Details:</strong></p>
<p>Additional details about the homebrew item.</p>
<p><strong>Usage:</strong></p>
<p>Instructions or notes on how to use the homebrew item.</p>
<p><strong>Notes:</strong></p>
<p>Any additional notes or information about the homebrew item.</p>
<div class="red-border-bottom" style="position: relative; z-index: 0;"></div>
</div>
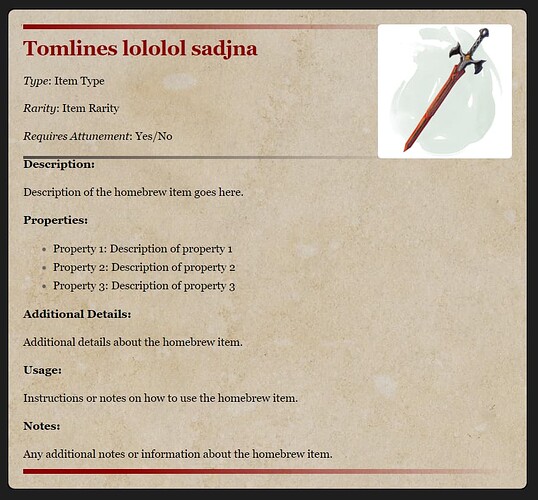
it makes my template look like this
the question i have is how do i make the borders shorter and end in a jagged taper and a gradient to transparency, ive tried a few things but they dont seem to work