Hello
I’m trying to create a custom css for text color.
Here is my code.
/* === Personnalisation des Titres en Mode Lecture et Éditeur === */
/* === Variable du texte
background: rgba(255, 136, 0, 0.1); == Couleur du surlignage
padding: 10px; == Epaisseur du surlignage
border-left: 5px solid #ff8800; == Epaisseur du trait en début de ligne
border-radius: 5px; == Rayon de courbure du trait en début de ligne
border-bottom: 2px solid #0088ff; == Epaisseur du trait de séparation sous le titre
padding-bottom: 5px; == Espace entre le texte et le trait de séparation sous le titre
font-size: 3rem !important; == Taille du texte
font-weight: bold; == Ecriture en gras
font-style: italic; == Ecriture en italique
text-decoration: underline; == Soulignage du texte
line-height: 10.6; == Hauteur de ligne en dessus et en dessous
padding: 2px 6px !important; == Pour les TAGS Espace intérieur
border-radius: 5px !important; == Pour les TAGS Coins arrondis
*/
/* Titre H1 */
.markdown-preview-view h1,
.cm-s-obsidian .cm-header-1 {
font-size: 3rem !important;
font-weight: bold;
color: #ff8800 !important;
text-transform: uppercase;
background: rgba(255, 136, 0, 0.1); /* Couleur du surlignage */
padding: 10px; /* Epaisseur du surlignage */
border-left: 5px solid #ff8800; /* Epaisseur du trait en début de ligne */
border-radius: 5px; /* Rayon de courbure du trait en début de ligne */
}
/* Titre H2 */
.markdown-preview-view h2,
.cm-s-obsidian .cm-header-2 {
font-size: 2.5rem !important;
font-weight: bold;
color: #0088ff !important;
text-decoration: underline;
border-bottom: 2px solid #0088ff; /* Epaisseur du trait de soulignage du titre */
padding-bottom: 5px; /* Espace entre le texte et le trait de soulignage du titre */
}
/* Titre H3 */
.markdown-preview-view h3,
.cm-s-obsidian .cm-header-3 {
font-size: 2rem !important;
color: #44bb44 !important;
font-style: italic;
border-left: 3px solid #44bb44;
padding-left: 10px;
}
/* Titre H4 */
.markdown-preview-view h4,
.cm-s-obsidian .cm-header-4 {
font-size: 1.8rem !important;
color: #bb44bb !important;
}
/* Titre H5 */
.markdown-preview-view h5,
.cm-s-obsidian .cm-header-5 {
font-size: 1.5rem !important;
color: #cc5500 !important;
}
/* Titre H6 */
.markdown-preview-view h6,
.cm-s-obsidian .cm-header-6 {
font-size: 1.2rem !important;
color: #555 !important;
text-decoration: underlinere;
}
/* === Personnalisation du Texte Normal === */
.markdown-preview-view p,
.cm-s-obsidian .cm-line {
font-size: 1.1rem !important;
font-family: "Arial", sans-serif !important;
color: #00ff00 !important;
line-height: 1.6 !important;
margin-bottom: 10px !important;
}
/* === Personnalisation des Tags en mode Éditeur et Lecture === */
.markdown-preview-view .tag,
.cm-s-obsidian .cm-hashtag {
font-size: 1rem !important; /* Taille du texte */
font-weight: bold !important; /* Mettre en gras */
color: #ffffff !important; /* Couleur du texte */
background-color: #007acc !important; /* Couleur de fond */
text-transform: lowercase !important; /* Mettre en minuscule */
}
/* === Effet au survol du Tag === */
.markdown-preview-view .tag:hover,
.cm-s-obsidian .cm-hashtag:hover {
background-color: #005faa !important; /* Assombri au survol */
cursor: pointer; /* Curseur interactif */
}
/* === Mise en forme unifiée des blocs de code en mode lecture et édition === */
.markdown-preview-view pre,
.cm-s-obsidian pre.HyperMD-codeblock,
.cm-s-obsidian div.HyperMD-codeblock {
background-color: grey; /* Fond du texte */
color: #00ff00; !important; /* Couleur du texte */
border: 2px solid #00ff00; /* Bordure autour du bloc */
border-left: 10px solid #00ff00; /* Couleur de la bordure à gauche */
border-radius: 0px; /* Arrondi des bords */
padding: 10px; /* Espace intérieur */
margin: 10px 0; /* Décalage de la marge */
margin-left: 100px !important; /* Décalage gauche */
margin-right: 100px !important; /* Décalage droit */
font-family: "Consolas", "Courier New", monospace; /* Police */
line-height: 1.5;
white-space: pre; /* Garde le formatage d'origine */
overflow-x: auto; /* Ajoute un scroll horizontal si besoin */
display: block; /* Assure que le code reste dans un seul bloc */
}
/* === Effet au survol === */
.markdown-preview-view pre:hover,
.cm-s-obsidian .HyperMD-codeblock:hover {
background-color: #333333 !important; /* Fond légèrement plus clair */
border-color: #ff8800 !important; /* Bordure qui change au survol */
color: white; !important; /* Couleur du texte */
}
/* === Mise en forme des commentaires et des éléments en mode édition === */
.cm-s-obsidian span.cm-comment {
color: #ffcc00;
font-style: italic;
}
.cm-s-obsidian span.cm-keyword {
color: #ff5555;
font-weight: bold;
}
.cm-s-obsidian span.cm-string {
color: #66ff66;
}
It’s ugly, but I’m deliberately using raw colors to see the changes in debug mode.
I have the following problems on the “pre” part
Can you help me to have the color of text in reading same as source view ?
There shouldn’t be ; after color, only after !important. Like this:
color: white !important; /* Couleur du texte */
Cheers, Marko
Thank you for this correction, I’d the same issue in othe lane, now I’ve the custom color in the code block that is not the same as normal color.
But that don’t solve the issue with reading view, in the first image the text is black instead of custom color.
In reading mode, you get different tags. Add this …
.cm-s-obsidian div.HyperMD-codeblock-begin-bg {
border-top: 2px solid #00ff00;
}
.cm-s-obsidian div.HyperMD-codeblock-end-bg {
border-bottom: 2px solid #00ff00;
}
This will render only the top/bottom line for the first and last codeblock. And edit this part …
tbruchet:
/* === Mise en forme unifiée des blocs de code en mode lecture et édition === */
.markdown-preview-view pre,
.cm-s-obsidian pre.HyperMD-codeblock,
.cm-s-obsidian div.HyperMD-codeblock {
background-color: grey; /* Fond du texte */
color: #00ff00; !important; /* Couleur du texte */
border: 2px solid #00ff00; /* Bordure autour du bloc */
border-left: 10px solid #00ff00; /* Couleur de la bordure à gauche */
border-radius: 0px; /* Arrondi des bords */
… like this
/* === Mise en forme unifiée des blocs de code en mode lecture et édition === */
.markdown-preview-view pre,
.cm-s-obsidian pre.HyperMD-codeblock,
.cm-s-obsidian div.HyperMD-codeblock {
background-color: grey; /* Fond du texte */
color: #00ff00 !important; /* Couleur du texte */
border-left: 10px solid #00ff00; /* Couleur de la bordure à gauche */
border-right: 2px solid #00ff00; /* Couleur de la bordure à gauche */
border-radius: 0px; /* Arrondi des bords */
Remove border for each line and add also right border. Play with this and later when behind proper
Cheers, Marko
Yes, I know. This was just “temp” comment while I was testing something. Post it separate by accident
DiCaver:
“
Thank you for your help.
Here’s my new code
/* === Personnalisation des Titres en Mode Lecture et Éditeur === */
/* === Variable du texte
background: rgba(255, 136, 0, 0.1); == Couleur du surlignage
padding: 10px; == Epaisseur du surlignage
border-left: 5px solid #ff8800; == Epaisseur du trait en début de ligne
border-radius: 5px; == Rayon de courbure du trait en début de ligne
border-bottom: 2px solid #0088ff; == Epaisseur du trait de séparation sous le titre
padding-bottom: 5px; == Espace entre le texte et le trait de séparation sous le titre
font-size: 3rem !important; == Taille du texte
font-weight: bold; == Ecriture en gras
font-style: italic; == Ecriture en italique
text-decoration: underline; == Soulignage du texte
line-height: 10.6; == Hauteur de ligne en dessus et en dessous
padding: 2px 6px !important; == Pour les TAGS Espace intérieur
border-radius: 5px !important; == Pour les TAGS Coins arrondis
*/
/* Titre H1 */
.markdown-preview-view h1,
.cm-s-obsidian .cm-header-1 {
font-size: 3rem !important;
font-weight: bold;
color: #ff8800 !important;
text-transform: uppercase;
background: rgba(255, 136, 0, 0.1); /* Couleur du surlignage */
padding: 10px; /* Epaisseur du surlignage */
border-left: 5px solid #ff8800; /* Epaisseur du trait en début de ligne */
border-radius: 5px; /* Rayon de courbure du trait en début de ligne */
}
/* Titre H2 */
.markdown-preview-view h2,
.cm-s-obsidian .cm-header-2 {
font-size: 2.5rem !important;
font-weight: bold;
color: #0088ff !important;
text-decoration: underline;
border-bottom: 2px solid #0088ff; /* Epaisseur du trait de soulignage du titre */
padding-bottom: 5px; /* Espace entre le texte et le trait de soulignage du titre */
}
/* Titre H3 */
.markdown-preview-view h3,
.cm-s-obsidian .cm-header-3 {
font-size: 2rem !important;
color: #44bb44 !important;
font-style: italic;
border-left: 3px solid #44bb44;
padding-left: 10px;
}
/* Titre H4 */
.markdown-preview-view h4,
.cm-s-obsidian .cm-header-4 {
font-size: 1.8rem !important;
color: #bb44bb !important;
}
/* Titre H5 */
.markdown-preview-view h5,
.cm-s-obsidian .cm-header-5 {
font-size: 1.5rem !important;
color: #cc5500 !important;
}
/* Titre H6 */
.markdown-preview-view h6,
.cm-s-obsidian .cm-header-6 {
font-size: 1.2rem !important;
color: #555 !important;
background: rgba(255, 136, 0, 0.1);
text-decoration: underlinere;
}
/* === Personnalisation du Texte Normal === */
.markdown-preview-view p,
.cm-s-obsidian .cm-line {
font-size: 1.1rem !important;
font-family: "Arial", sans-serif !important;
color: #000000 !important;
line-height: 1.6 !important;
margin-bottom: 10px !important;
}
/* === Personnalisation des Tags en mode Éditeur et Lecture === */
.markdown-preview-view .tag,
.cm-s-obsidian .cm-hashtag {
font-size: 1rem !important; /* Taille du texte */
font-weight: bold !important; /* Mettre en gras */
color: #ffffff !important; /* Couleur du texte */
background-color: #007acc !important; /* Couleur de fond */
text-transform: lowercase !important; /* Mettre en minuscule */
}
/* === Effet au survol du Tag === */
.markdown-preview-view .tag:hover,
.cm-s-obsidian .cm-hashtag:hover {
background-color: #005faa !important; /* Assombri au survol */
cursor: pointer; /* Curseur interactif */
}
.cm-s-obsidian div.HyperMD-codeblock-begin-bg {
border-top: 2px solid #00ff00;
}
.cm-s-obsidian div.HyperMD-codeblock-end-bg {
border-bottom: 2px solid #00ff00;
}
/* === Mise en forme unifiée des blocs de code en mode lecture et édition === */
.markdown-preview-view pre,
.cm-s-obsidian pre.HyperMD-codeblock,
.cm-s-obsidian div.HyperMD-codeblock {
background-color: grey; /* Fond du texte */
color: #00ff00 !important; /* Couleur du texte */
border-left: 10px solid #00ff00; /* Couleur de la bordure à gauche */
border-right: 2px solid #00ff00; /* Couleur de la bordure à gauche */
border-radius: 0px; /* Arrondi des bords */
padding: 10px; /* Espace intérieur */
margin: 10px 0; /* Décalage de la marge */
margin-left: 100px !important; /* Décalage gauche */
margin-right: 100px !important; /* Décalage droit */
font-family: "Consolas", "Courier New", monospace; /* Police */
line-height: 1.5;
white-space: pre; /* Garde le formatage d'origine */
overflow-x: auto; /* Ajoute un scroll horizontal si besoin */
display: block; /* Assure que le code reste dans un seul bloc */
}
/* === Effet au survol === */
.markdown-preview-view pre:hover,
.cm-s-obsidian .HyperMD-codeblock:hover {
background-color: #333333 !important; /* Fond légèrement plus clair */
border-color: #ff8800 !important; /* Bordure qui change au survol */
color: white !important; /* Couleur du texte */
}
/* === Mise en forme des commentaires et des éléments en mode édition === */
.cm-s-obsidian span.cm-comment {
color: #ffcc00;
font-style: italic;
}
.cm-s-obsidian span.cm-keyword {
color: #ff5555;
font-weight: bold;
}
.cm-s-obsidian span.cm-string {
color: #66ff66;
}
And here the result in edit mode and reading mode
.
I’ve just discovered somthing, I 'd tried to continue my template to manage code inline with this code
/* === Mise en forme du code inline ( `texte` ) en mode lecture et édition === */
.markdown-preview-view code, /* Mode lecture */
.cm-s-obsidian span.cm-inline-code { /* Mode édition */
background-color: yellow !important; /* Fond du code */
color: red !important; /* Couleur du texte */
font-family: "Consolas", "Courier New", monospace !important; /* Police */
font-size: 1em !important;
padding: 2px 5px !important; /* Espacement intérieur */
border-radius: 4px !important; /* Arrondi des bords */
border: 1px solid red !important; /* Bordure */
}
And with this code the color of bloc code have changed in reading mode
It’s look like that in reading mode the bloc code is replaced by inline code for each line ?
In reading mode HTML block look like this:
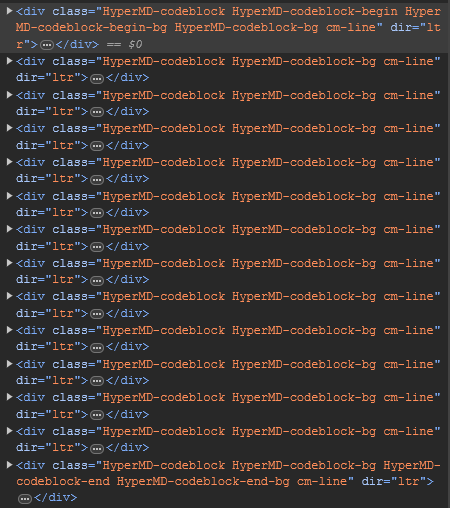
But in editing mode, looks like this:
As you found out, it render each block as separate DIV with different class for first and last block. This is why it need to be a little bit more playing with styling.
Cheers, Marko
And I think that you’ll need to add also those two lines …
border-top: 2px solid #00ff00;
border-bottom: 2px solid #00ff00;
… in preview/reading, that you get back top and bottom green line in blockcode. Since we removed border.
Cheers, Marko