Steps to reproduce
- Open to which I a custom CSS class is added, using the
cssclassesproperty. - Switch to a different note in the same view.
Did you follow the troubleshooting guide? Y
Expected result
The newly opened note should not have the cssclasses of the previously opened note applied to it. After all, the custom CSS class is only attached to the previously opened note, not the newly opened note.
Actual result
The newly opened note has the cssclasses from the previously opened note applied to it.
Environment
SYSTEM INFO:
Obsidian version: v1.4.5
Installer version: v1.3.5
Operating system: Darwin Kernel Version 21.6.0: Thu Jun 8 23:57:12 PDT 2023; root:xnu-8020.240.18.701.6~1/RELEASE_X86_64 21.6.0
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: adapt to system
Community theme: none
Snippets enabled: 1
Restricted mode: on
Additional information
I created and enabled a CSS snippet red-text.css to easily inspect the issue:
.red-text {
color: red;
}
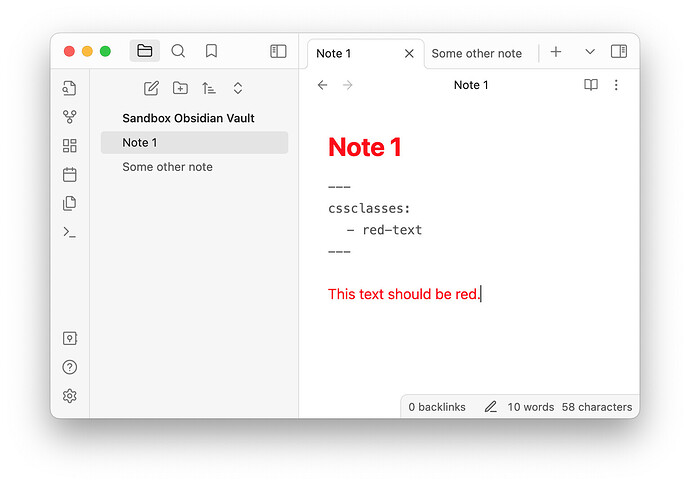
I then added the following snippet to note 1:
---
cssclasses:
- red-text
---
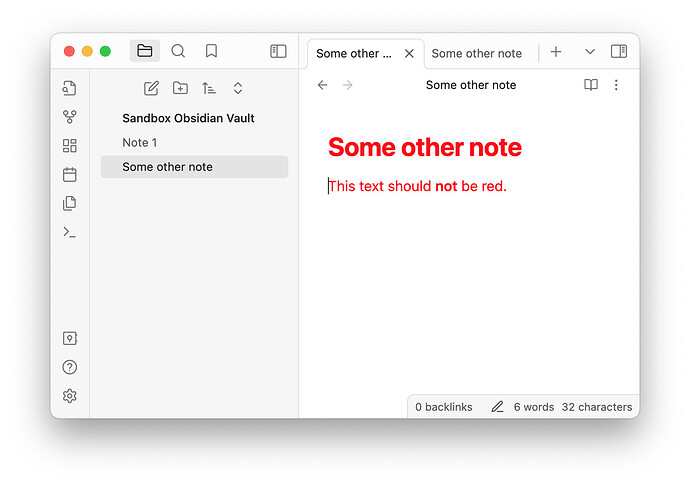
This turns the text of note 1 red, as expected. However, after opening some other note in the same view as note 1, the text is still red—this should not be the case.
I am not sure if this bug was introduced with Obsidian v1.4.x, but I did not encounter the bug before on v1.3.x.
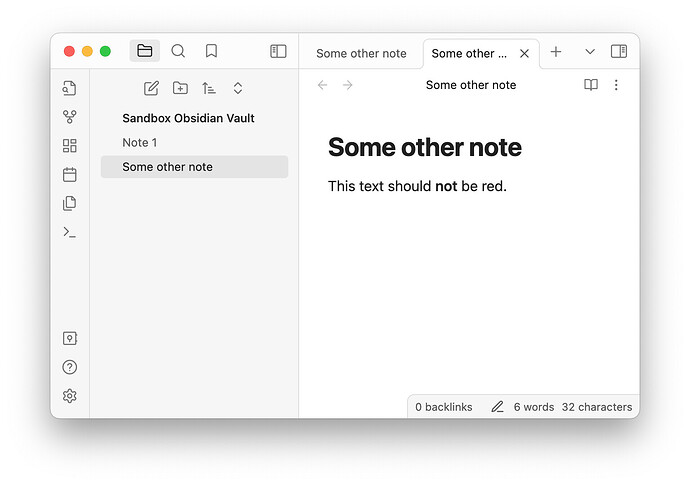
Force reloading the view resolves the issue. The issue is only present when opening a new note in the same tab.
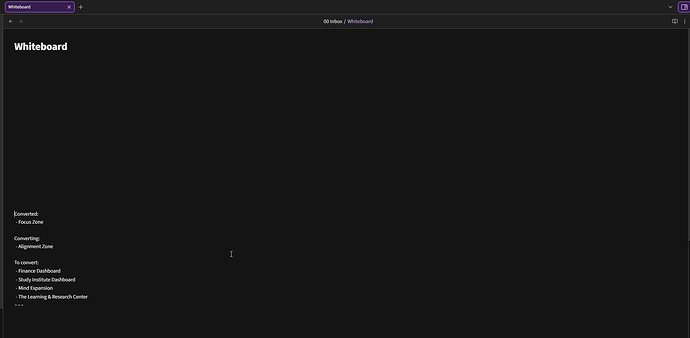
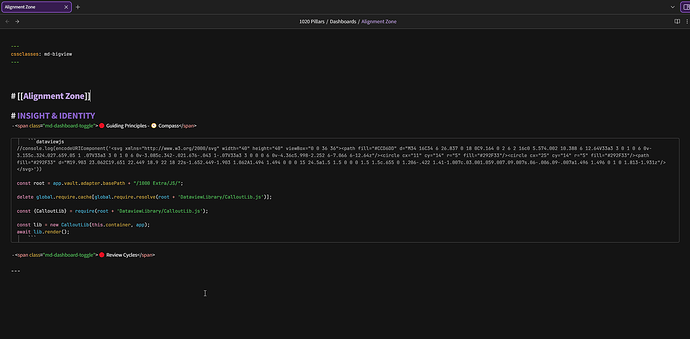
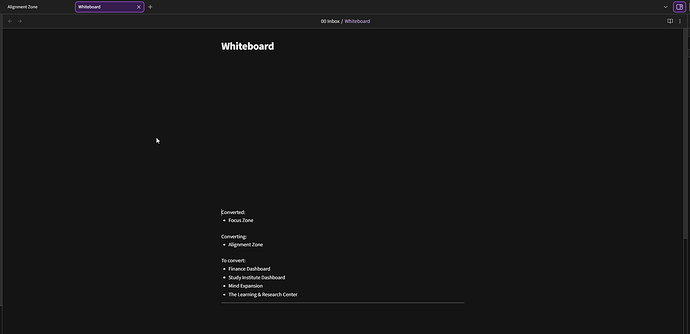
Screenshots of the situation: