Is there a way to change a font for a note with its cssclass, both EDIT and PREVIEW?
This?
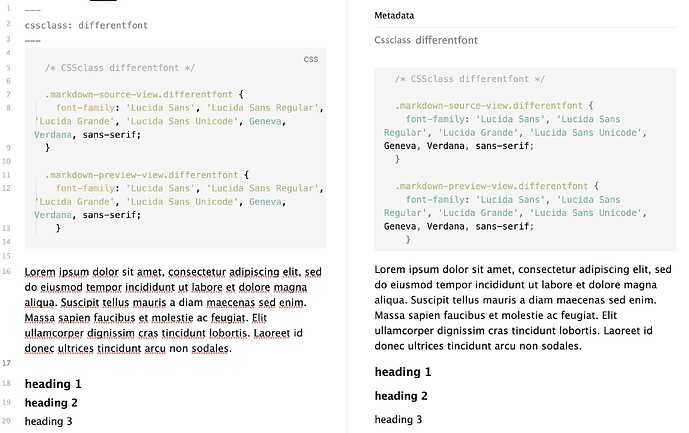
---
cssclass: differentfont
---
```css
/* CSSclass differentfont */
.markdown-source-view.differentfont {
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
}
.markdown-preview-view.differentfont {
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
}
```
2 Likes
I’m not sure why, but only the preview part of it works.
Try adding .cm-scroller after the class name.
.markdown-source-view.differentfont .cm-scroller {
font-family: 'Lucida Sans';
}
1 Like
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.