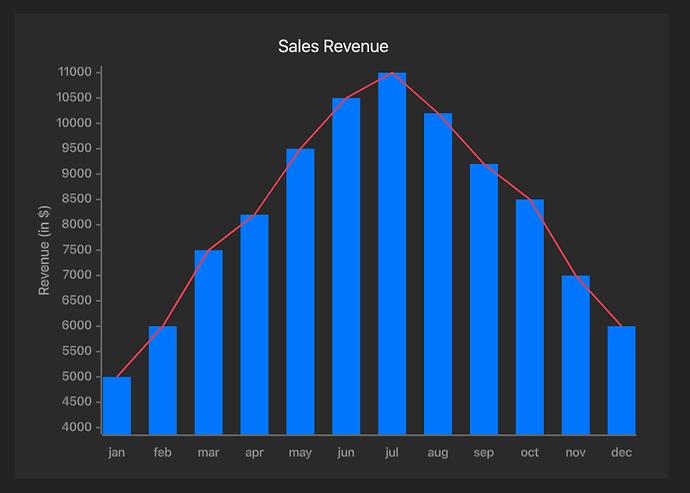
What I’m trying to do
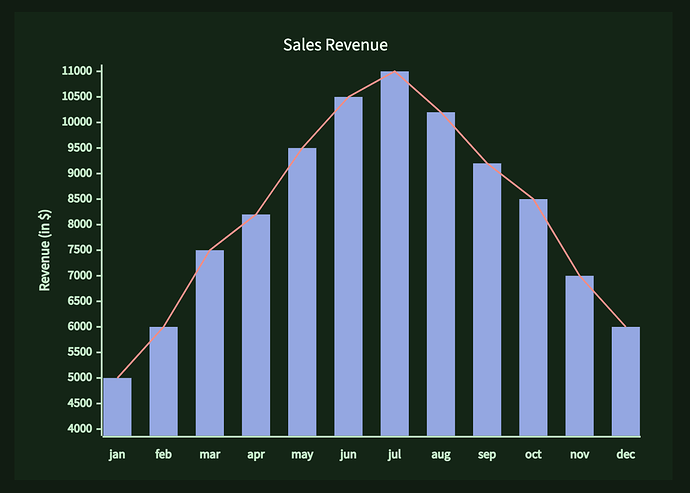
Change the back ground colour of the XY chart to a darker one, so the elements are legible
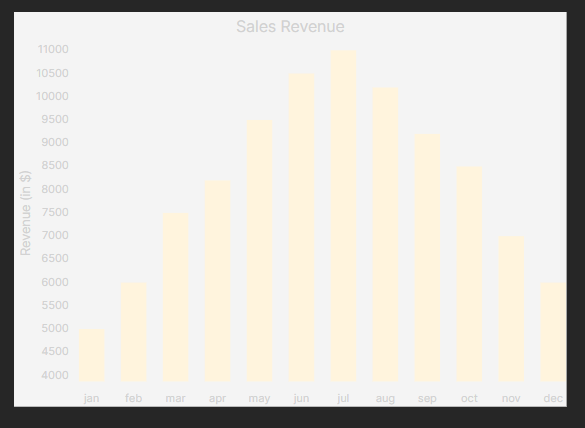
Current appearance
Note that this appearance doesn’t change with the light mode or default theme.
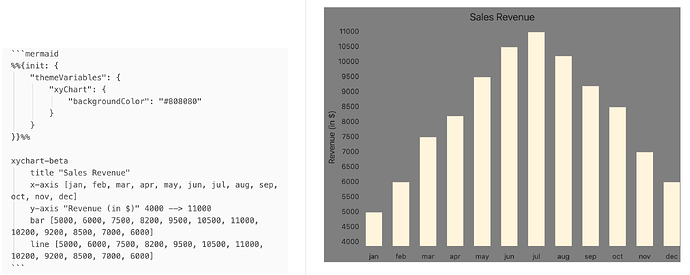
Code
This is copied from mermaid.js documentation
xychart-beta
title "Sales Revenue"
x-axis [jan, feb, mar, apr, may, jun, jul, aug, sep, oct, nov, dec]
y-axis "Revenue (in $)" 4000 --> 11000
bar [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
line [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
Things I have tried
Searching the forum I found somethings for changing the stroke colour here, but I couldn’t modify it to change the background colour.