What I’m trying to do
I came across a very nice CSS snippet to extend markdown highlight in Obsidian to be more realistic and support multiple colours. (see realistic highlight in Obsidian)
However, currently the realistic highlight styling only display correctly in reading view but not in live preview editing view.
Is there any way that I can make it renders correctly in live preview view as well?
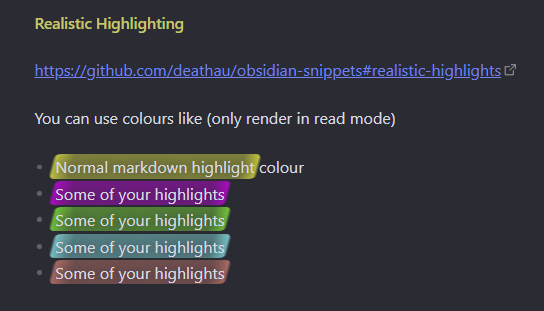
Reading view:

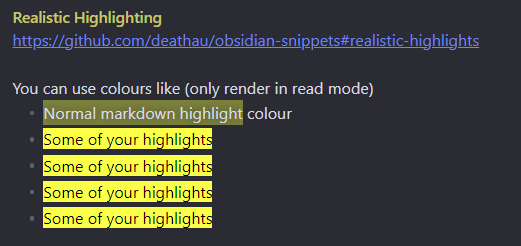
Live preview view:

Source:
You can use colours like (only render in read mode)
- ==Normal markdown highlight== colour
- <mark class="pink">Some of your highlights</mark>
- <mark class="green">Some of your highlights</mark>
- <mark class="blue">Some of your highlights</mark>
- <mark class="red">Some of your highlights</mark>
CSS Snippet:
Things I have tried
I initial thought was that HTML tag <mark> conflicted with the custom CSS snippet so I changed <mark> to use <span> instead. Still no success.
I’m not super good at CSS any help would be appreciated!