Hi folks,
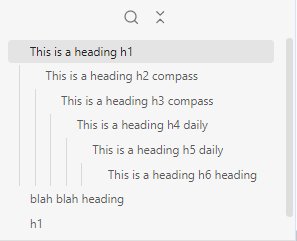
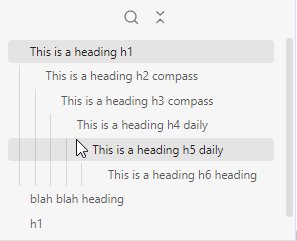
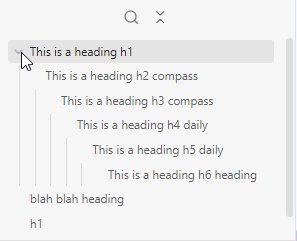
Was hoping somebody could help me complete this picture with a snippet that hides the arrows in the outline pane.
Thanks so much.
Hi folks,
Was hoping somebody could help me complete this picture with a snippet that hides the arrows in the outline pane.
Thanks so much.
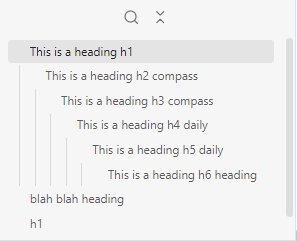
Something like this maybe?

.workspace-leaf-content[data-type="outline"] .tree-item-icon {
opacity: 0;
&:hover {
opacity: 1; }
}
If you don’t want the hover, you can remove the second section.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.