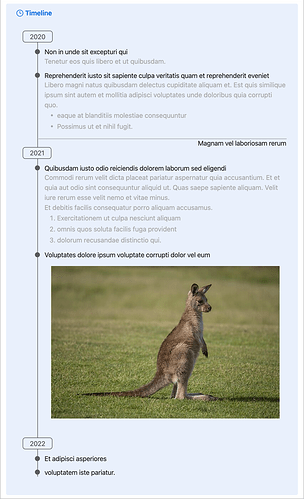
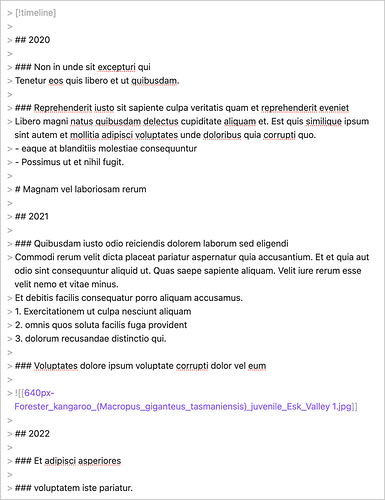
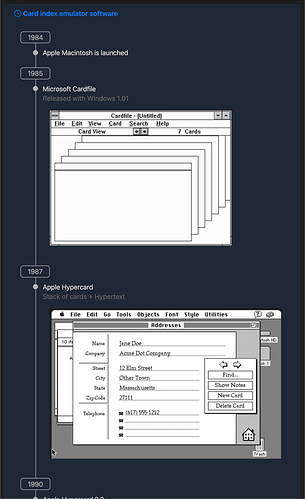
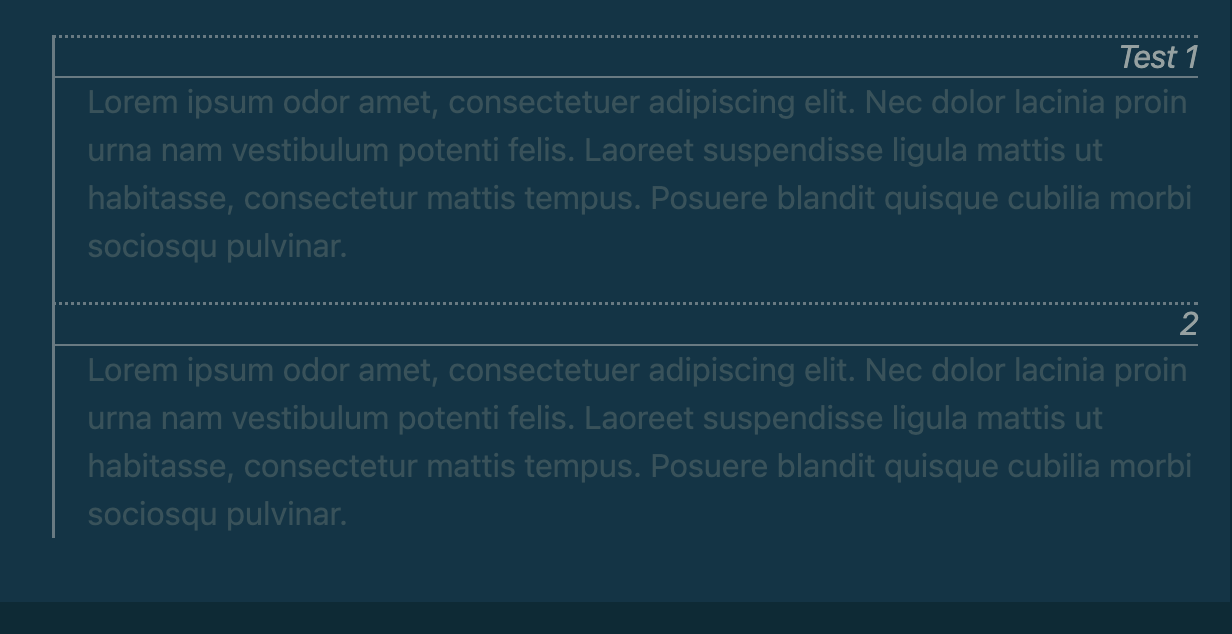
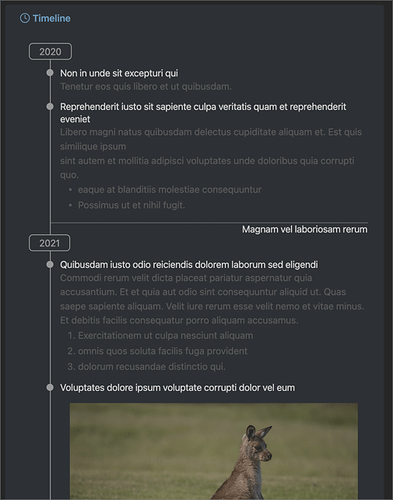
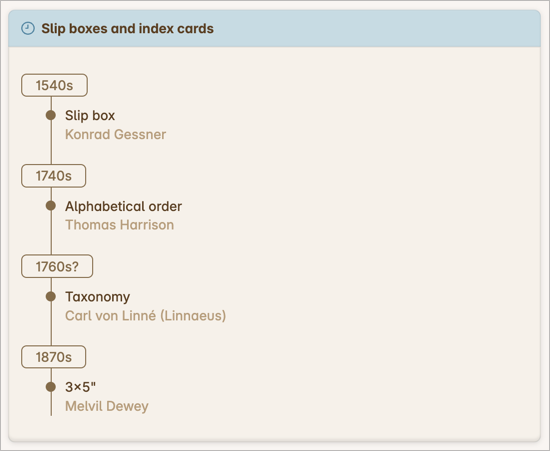
This CSS snippet uses a Callout to render timelines. It supports headings level 1 to 3, bullet lists, numbered lists and images.

/*
TIMELINE as Callout
*/
.callout[data-callout="timeline"] {
--callout-color: var(--callout-info);
--callout-icon: clock;
/* links */
& a {
color: inherit;
font-weight: inherit;
text-decoration: none;
font-style: inherit;
background: none;
padding-inline: 0;
/* hashtags */
&[href^="#"]{
text-decoration: none;
padding-inline: .4rem;
}
/* show links on hover */
&:hover {
text-decoration: underline solid;
color: inherit;
}
}
/* content */
& .callout-content {
background-color: none;
padding: 2rem 0;
/* H1 as horizontal line */
& h1 {
font-weight: var(--font-normal);
font-size: var(--font-text-size);
color: var(--text-normal) !important;
padding: 0 !important;
margin-right: 1rem !important;
text-align: right;
border-top: dotted .1rem;
}
/* H2 as box */
& h2 {
font-weight: var(--font-normal) !important;
font-size: var(--font-text-size);
color: var(--text-muted);
text-align: left !important;
margin: 0 1rem;
padding: .2rem 1rem .2rem 1rem;
border: solid .1rem;
border-radius: .4rem;
display: inline-block;
}
/* vertical line */
& :is(h1, h3, p, ul, ol) {
margin: 0 0 0 3.2rem;
border-left: solid .1rem;
padding: 0 1rem;
border-color: var(--text-muted);
font-weight: var(--font-normal);
color: var(--text-normal);
font-size: var(--font-text-size);
/* space before H1 */
&:has(+ h1) {
padding-bottom: 1rem;
}
/* space before H2 */
&:has(+ h2) {
padding-bottom: 1.5rem;
}
}
/* H3 as bullet */
& h3::before {
border: .4rem solid;
border-radius: .4rem;
border-color: var(--text-muted);
content: "";
display: block;
height: 0;
left: -1.45rem;
position: relative;
top: 1rem;
width: 0;
z-index: 1;
}
& h3 {
color: var(--text-normal);
}
/* text */
& :is(p, ol, ul, li) {
color: var(--text-faint);
}
/* images */
& img {
padding: 1rem;
}
}
}