Since two weeks my custom CSS Snippet don’t stay work on Obsidian. I don’t know the reason because I did not any changes on settings or on the file.
Obsidian 0.15.6
Thanks
@media print {
h1 {
color: DarkSlateBlue !important;
}
h2 {
color: MediumPurple !important;
}
h3,
h4 {
color: #ff8f00 !important;
}
code {
background-color: DarkSlateBlue !important;
color: white !important;
text-decoration: none !important;
margin-right: 10px !important;
}
em {
color: #ff8f00 !important;
}
strong {
color: DarkSlateBlue !important;
}
}
h1 {
color: #816dd8;
border-bottom: 2px solid;
}
h2 {
color: #66d9ef;
border-bottom: 1px solid;
}
h3 {
color: #e6db74;
text-decoration: underline;
}
h4 {
color: #e6db74;
}
strong {
color: #e6db74;
}
em {
color: #66d9ef;
}
Few questions need clarification before anyone can help out on this
Is it all part of the css not working or only some of it?
does it work for print?
do use any community theme? If so, what is it
1 Like
i test your code with default theme and Minimal theme. seems to work for print (to pdf). the only fix i need to do is for screen display for your headers
since you don’t use !important for the non print @media, you would need to increase the specificity (the level of priority). in this case i added the .markdown-rendered
.markdown-rendered h1 {
color: #816dd8;
border-bottom: 2px solid;
}
.markdown-rendered h2 {
color: #66d9ef;
border-bottom: 1px solid;
}
.markdown-rendered h3 {
color: #e6db74;
text-decoration: underline;
}
.markdown-rendered h4 {
color: #e6db74;
}
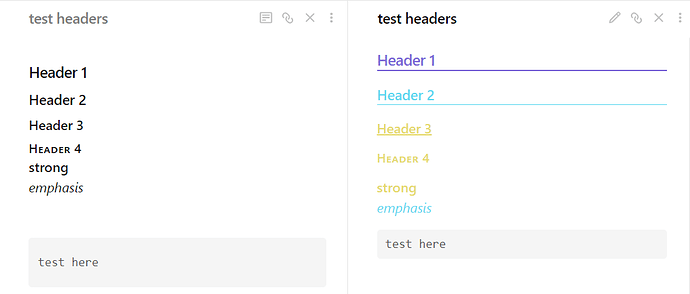
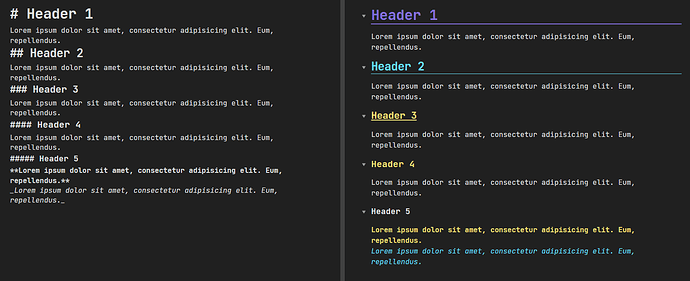
can u share how it looks like on your end. also you css snippets is only affecting reading view - it doesn’t alter anything on editing view,
left is editing view, right is reading view. using Minimal theme.
Great thanks @efemkay , it works fine for edition view.
system
October 31, 2022, 8:26am
7
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.