Hi all, to be brief, I’m trying to change the styling of the default ordered lists from
to
- 1.
- 1.1.
etc.
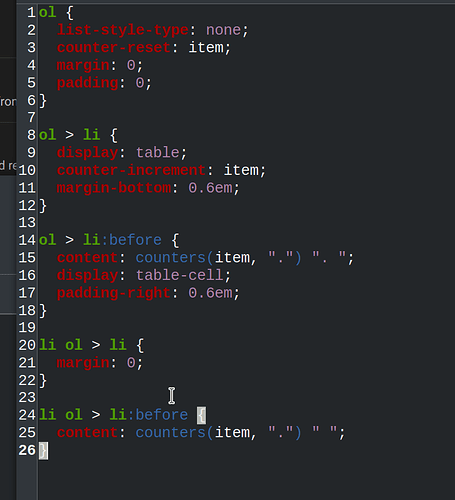
I am new to Obsidian, but I have installed two community plugins (Better CodeBlock and Latex Suite) so it’s not a fresh install. The CSS I am trying to implement is:
I tried the snippet in this question and it worked, so I know the CSS is working, using linux file gave ascii text, which is the same as plain text iirc so that’s not the issue. I don’t think the plugins are the problem, since the test css code worked.
The only other thing I can assume is that the code itself is incorrect. I am not familiar enough with CSS to debug it so I don’t know what the problem is. I got this code off of an unrelated stackoverflow question, so I wouldn’t know where to start.
Any input is much appreciated. It’s not vital, i.e. I would be able to work around it, but I wanted to match it with my course syllabi this year and they’re all in that format. Plus it makes it easier to associate the topics on their individual pages (1.6.7 Radioactive Decay is more useful than 7. Radioactive Decay because I can tell what overarching topic it’s part of).
(P.S. I did try to get the style to work here but the < style > tag didn’t want to work with it, I assume because it was too many lines or something, I don’t know.)