Thank you for the suggestion.
I’m not used to regex, so I’m having some trouble.
Documentation of my misery
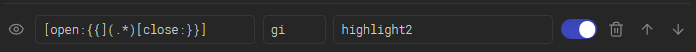
This is how I have set it up;
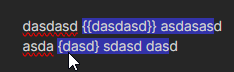
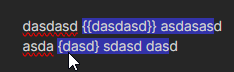
And this is the result;

- It seems to open with a single
{ instead of double ({{)
- The closing tag doesn’t work
Even different tags (\^ as used in the plugin’s example) have the same problem of the closing tag not working.
I’m not sure if it is a problem with the plugin, or something on my end.
Any help would be much appreciated!
edit:
My css incase it is relevant;
.highlight2 {
background-color: #3333aa;
}
The problem seems to be with the way to define the tags.
The default is {{open:}} but since I need to use {{ I had to change it to something else (it’s advised to do so by the plugin). Using the default setup properly closes the tag.
But I’m limited in my choice of alternate characters to use here. (, ((, [, [[, < none of these work.
Also, escaping the [using \ as instructed gives an error.
I’ve finally managed to get it to work lol.
Thank god I’m not a programmer.
I’ll leave my setup here for anyone else viewing this
Working setup
Opening tag => \[open:(.*?)\]
Closing tag => \[close:(.*?)\]
regex => [open:\{\{](.*)[close:\}\}]
regex flag => gi (default)
class => highlight2 (can use any classname)
css snippet
.highlight2 {
background-color: #3333aa;
}
Only thing missing is a way to hide the curly brackets ({{).
Is it impossible as discussed here?