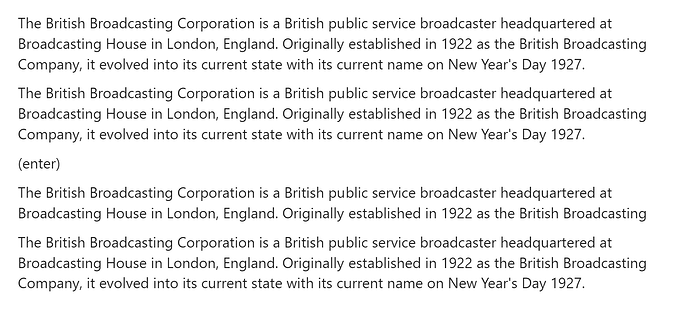
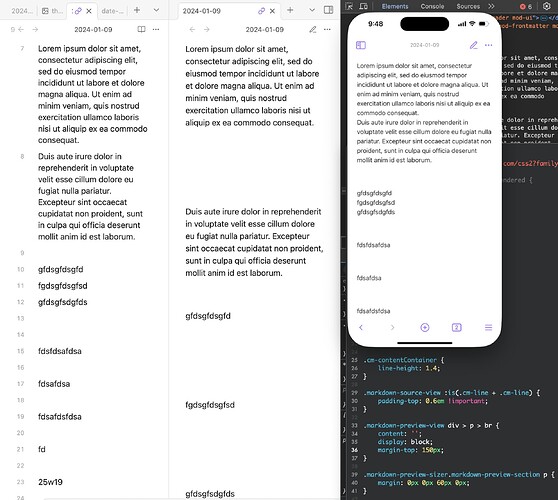
editing mode
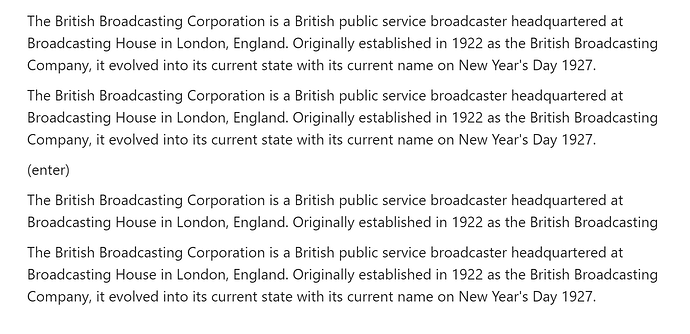
reading mode
In the desktop version, both Edit mode and Reading mode display the line spacing and paragraph spacing correctly with my custom CSS.
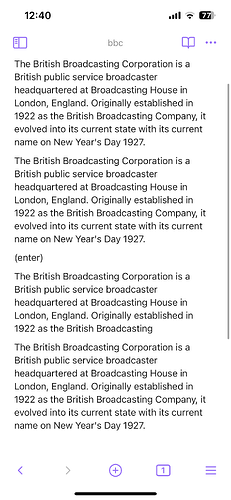
editing mode
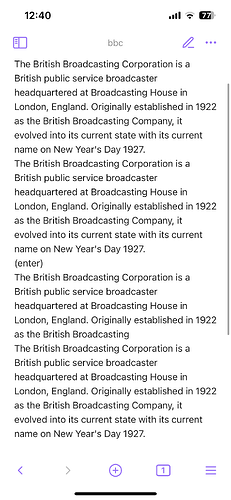
reading mode
However, in the mobile version, the CSS works only in Edit mode — it doesn’t apply at all in Reading mode.
Is there something else I need to add or change to make the CSS apply in mobile Reading mode as well?
I’ve included the CSS I’m using below.
/* Line spacing adjustment /
.cm-contentContainer {
line-height: 1.4;
}
/ Paragraph spacing adjustment */
.markdown-source-view :is(.cm-line + .cm-line) {
padding-top: 0.6em !important;
}
/* Line spacing for Reading mode /
.markdown-preview-view br {
content: ‘’;
display: block;
margin-top: 9px;
}
/ Paragraph spacing for Reading mode */
.markdown-preview-sizer.markdown-preview-section p{
margin: 0px 0px 30px 0px ;
}
I suspect it has to do with the fact that certain UI will have to look different to fit on mobile well, and this is true for reading mode. You can target mobile with a specific selector iirc.
I tried adding mobile-specific classes like .is-mobile, but when I do that, the styles don’t apply at all.
At this point, I haven’t been able to find any solution to the problem and have basically given up…
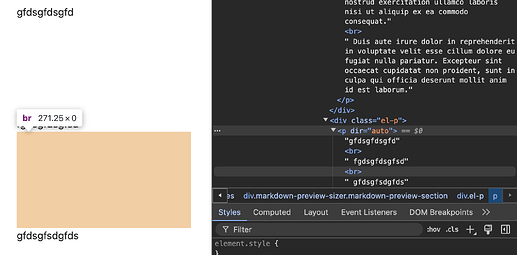
.markdown-preview-sizer.markdown-preview-section p { } is working for me on iOS, but I can confirm that
.markdown-preview-view br {
content: '';
display: block;
margin-top: 150px;
}
or
.markdown-preview-view div > p > br {
content: '';
display: block;
margin-top: 150px;
}
(and a few other variations) work on desktop, desktop mobile emulation, but not on the actual device.
Sometimes this happens, unfortunately. One case that comes to mind is justified text in the editor – previous versions worked but from Obsidian v1.4.5 (101) on, justification in the editor (no issue in Reading view) doesn’t work on iOS or iPadOS. Desktop, desktop mobile emulation, and Android (apparently) are fine.