I have a block level tagging system that I would like to hide in Live preview . Ideally all comments %% Text %% would be commented out.
I’m pretty sure there is some way to accomplish this using css. but I’m not sure how. Any ideas?
Example
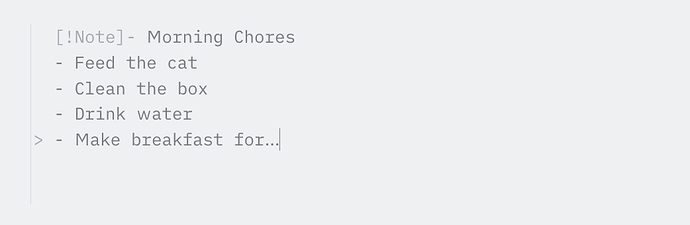
- Morning Chores %% [ taskWindow:: Work ], [ taskCycle:: All ], [ taskMetric:: Task ] %%
Appears:
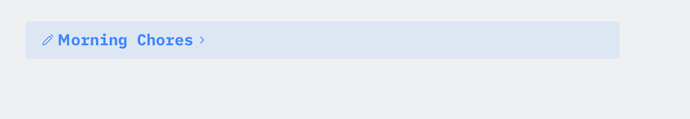
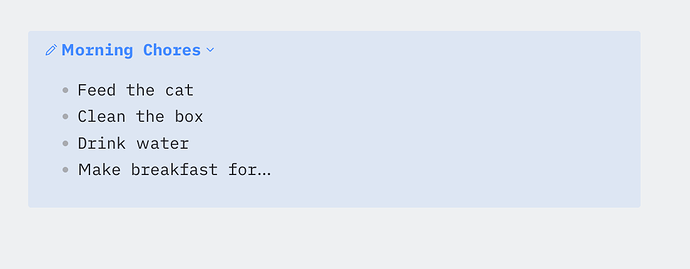
- Morning Chores
3 Likes
Solved my own problem. In case anyone needs something in the future, just add this css snippet to hide comments
.cm-line:not(.cm-active) .cm-comment
{ display: none; }
Blockquote
7 Likes
TRU
November 6, 2022, 9:11pm
3
Just to add something of interest. Might give you some ideas.
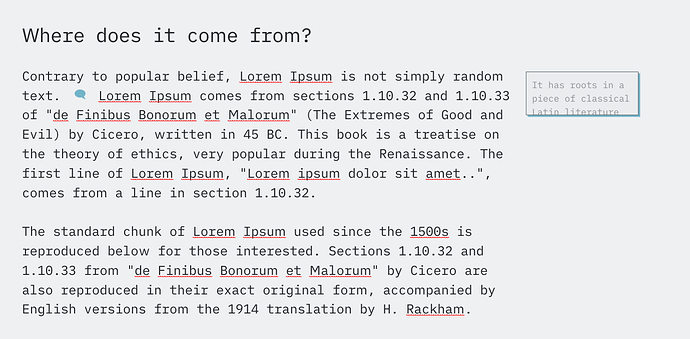
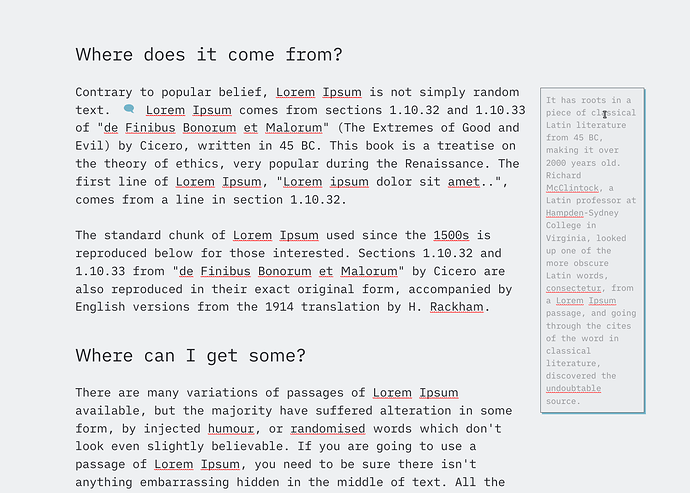
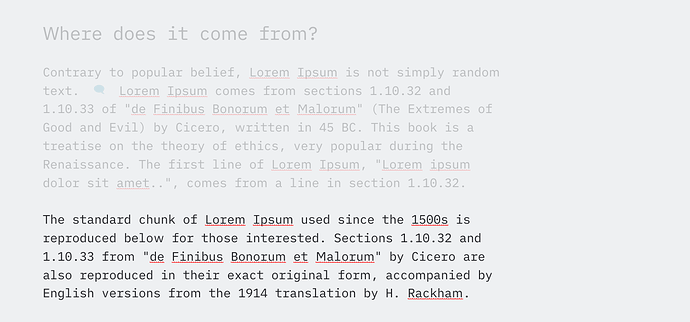
Also I like to use comments to myself in a document and keep them unobtrusive. This css mostly came from someone else but I modified it for my use. It adds a little speech bubble icon where the commented text is, and it moves comments to the side in a small box which expands on hover. I also use it along with the zen mode in the typewriter scroll/zen mode plugin to not display the comments for none active blocks when using zen mode.
.cm-comment-start,
.cm-comment-end,
.cm-inline-footnote-start,
.cm-inline-footnote-end {
color:transparent!important;
font-size:.1em;
letter-spacing:-1em;
}
.cm-comment-end::after,
.cm-inline-footnote-end::after {
content: " 🗨 ";
font-size:20px;
text-shadow: 0 0 0 var(--interactive-accent);
position:relative;
bottom:3px;
opacity: 80%;
}
.cm-comment:not(.cm-comment-end):not(.cm-comment-start),
.cm-inline-footnote:not(.cm-inline-footnote-end):not(.cm-inline-footnote-start) {
position:relative;
z-index:100!important;
display:block;
margin-left:25px;
margin-right:-225px;
margin-top:-25px;
float:right;
width:200px;
height: 77px;
overflow: hidden;
font-size:.70em;
padding:10px;
border: 1px solid #36454F;
box-shadow: 3px 3px var(--interactive-accent);
opacity: 80%;
color: var(--text-muted);
background: var(--background-secondary);
}
.cm-comment:not(.cm-comment-end):not(.cm-comment-start):hover,
.cm-inline-footnote:not(.cm-inline-footnote-end):not(.cm-inline-footnote-start):hover {
position:relative;
z-index:100!important;
display:block;
margin-left:25px;
margin-right:-225px;
margin-top:-25px;
float:right;
width:200px;
height: auto;
font-size:.70em;
padding:10px;
border: 1px solid #36454F;
box-shadow: 3px 3px var(--interactive-accent);
opacity: 80%;
color: var(--text-muted);
background: var(--background-secondary);
}
/* The following is optional to keep comments & inline footnotes syntax editable inline */
.cm-active .cm-comment-start,
.cm-active .cm-comment-end,
.cm-active .cm-inline-footnote-start,
.cm-active .cm-inline-footnote-end {
color:var(--text-faint)!important;
font-size:1em;
letter-spacing:initial;
}
.cm-active .cm-comment-end::after,
.cm-active .cm-inline-footnote-end::after {
display:none;
}
/* Trying to hide in focus mode */
body.plugin-cm-typewriter-scroll-zen .cm-editor.cm-focused .cm-line:not(.cm-active) .cm-comment-end::after, {
opacity: var(--zen-opacity);
}
body.plugin-cm-typewriter-scroll-zen .CodeMirror-lines:not(.selecting) .CodeMirror-code > :not(.CodeMirror-activeline) .cm-comment {
font-size: 0px;
border: 0px solid #36454F;
box-shadow: 3px 3px rgba(0, 0, 0, 0);
color: var(--text-muted);
background: rgba(0, 0, 0, 0);
}
body.plugin-cm-typewriter-scroll-zen .cm-editor.cm-focused .cm-line:not(.cm-active) .cm-comment {
font-size: 0px;
border: 0px solid #36454F;
box-shadow: 3px 3px rgba(0, 0, 0, 0);
color: var(--text-muted);
background: rgba(0, 0, 0, 0);
}
4 Likes
system
November 13, 2022, 9:12pm
4
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.