Newish user here trying to do some pretty basic customization of text formatting in my notes.
I am getting some weird inconsistencies between iOS and Mac despite having (obviously) only one CSS file.
I loaded a custom font onto iOS and believe it worked correctly. (I’m using a third-party app that shows one font with 4 faces correctly installed.)
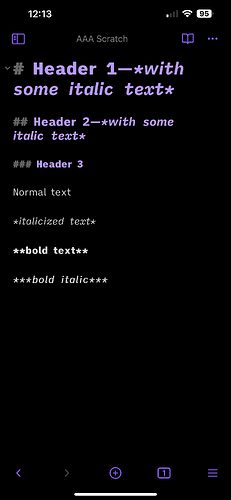
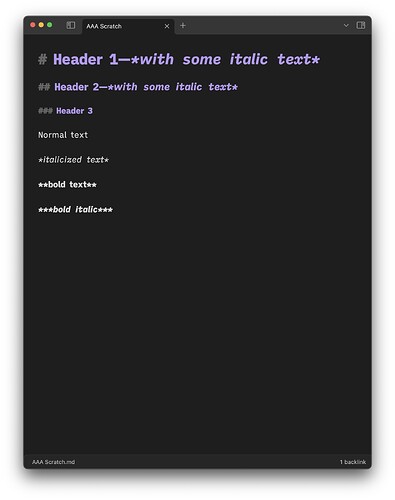
But when I load a test note, as you can see comparing iOS and Mac screenshots, it looks like:
- On iOS only, I think that a faux bold is being applied to bold header text
- On iOS only, it looks like the letterspacing of all text is a bit more than on Mac (this is probably the way I want it, but this suggests there are two rules?)
- On iOS, the bold italic body text is definitely a different weight than what’s on my Mac
So I realize I’m throwing a lot of stuff out there. For troubleshooting purposes, I guess my first question is, why is iOS formatting different from Mac if they’re using the same CSS files? Even if my CSS is sloppy, shouldn’t they be identical?
I’m attaching my CSS file. I’m aware that this is probably not well done—ChatGPT helped me.
Thanks in advance.
JB.css (1.5 KB)