At the moment only my preview mode shows the numbering and ul/ol in color, however I want them to appeared colored also on the reading mode. What can I do?
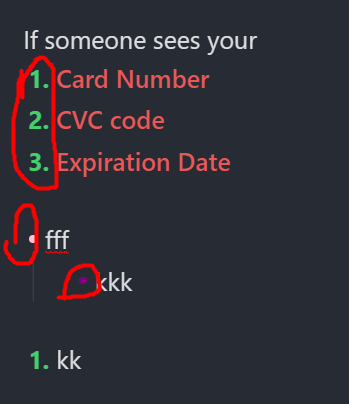
Markdown view

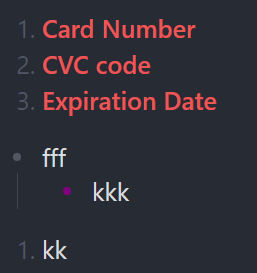
Reading Mode atm

This is my css snippet
.markdown-source-view .cm-formatting-list-ol {
color: var(--color-green) !important;
font-weight: bold;
}
.cm-s-obsidian span.cm-hmd-escape-char {
color: var(--color-red);
}
l>li> .list-bullet::after, .cm-list-1 .list-bullet::after {
background-color: pink;
}
ul>li> ul>li> .list-bullet::after, .cm-list-2 .list-bullet::after {
background-color: purple;
}
ul>li> ul>li> ul>li> .list-bullet::after, .cm-list-3 .list-bullet::after {
background-color: pink;
}
Thanks people!!!