What I’m trying to do
I am a beginner with obsidian (and even more with dataview) and i am making a list of games i want to play.
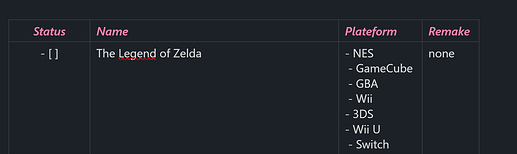
This is the table configuration i am going with :
what i am trying to do is count how many of the “status” tasks are completed with dataview.
Things I have tried
//title
dv.header(1, 'liste des taches :');
//page path
let page = dv.current();
let totalGames = page.file.tasks.length;
let completedGames = page.file.tasks.where(t => t.completed).length;
let progressPercentage = totalGames > 0 ? Math.round((completedGames / totalGames) * 100) : 0;
//printing
dv.paragraph(`**Progression :** ${completedGames} / ${totalGames} jeux complétés (${progressPercentage}%)`);
//progress bar
dv.paragraph(`
<div style="width: 100%; background-color: lightgray;">
<div style="width: ${progressPercentage}%; background-color: green; text-align: center; color: white;">
${progressPercentage}%
</div>
</div>
`);
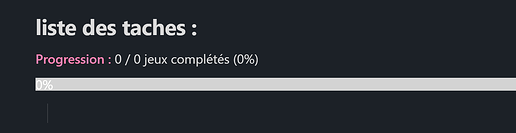
but it does this
and doesn’t count my tasks idk why