What I’m trying to do
have a variable that holds the number of checkboxes / marked checkboxes in a page.
so if I have 20 checkboxes and 9 checked, I will be able to write {{countExample}} and it will be shown as 20.
thanks!
have a variable that holds the number of checkboxes / marked checkboxes in a page.
so if I have 20 checkboxes and 9 checked, I will be able to write {{countExample}} and it will be shown as 20.
thanks!
You mean something like:
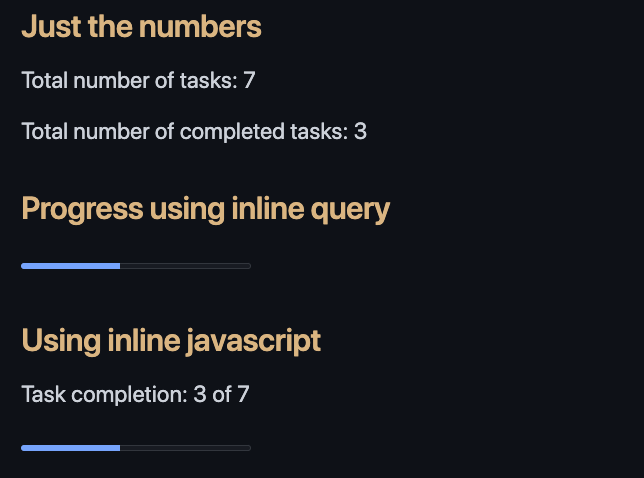
### Just the numbers
Total number of tasks: `= length(this.file.tasks) `
Total number of completed tasks: `= length(filter(this.file.tasks, (t) => t.completed)) `
### Progress using inline query
`= "<progress max='" + length(this.file.tasks) + "' value='" + length(filter(this.file.tasks, (t) => t.completed)) + "'>" `
### Using inline javascript
`$= const t = dv.current().file.tasks; const tTotal = t.length; const tComplete = t.filter(t => t.completed).length; dv.paragraph("Task completion: " + tComplete + " of " + tTotal); dv.el("progress", "", { attr: { max: tTotal, value: tComplete}}) `
Which displays like this with some custom styling:

That should be some food for thoughts! ![]()
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.