Steps to reproduce
Add a note and insert a formula:
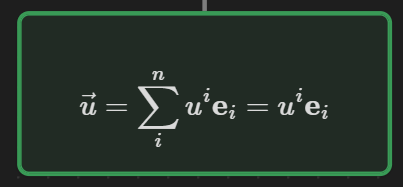
This is the LaTeX which produces the screenshot:
$$\vec{u} = \sum_i^n u^i{\bf{e}}_i = u^i{\bf{e}}_i$$
Did you follow the troubleshooting guide? Y
Expected result
A compact result for the formula is much nicer:

Actual result
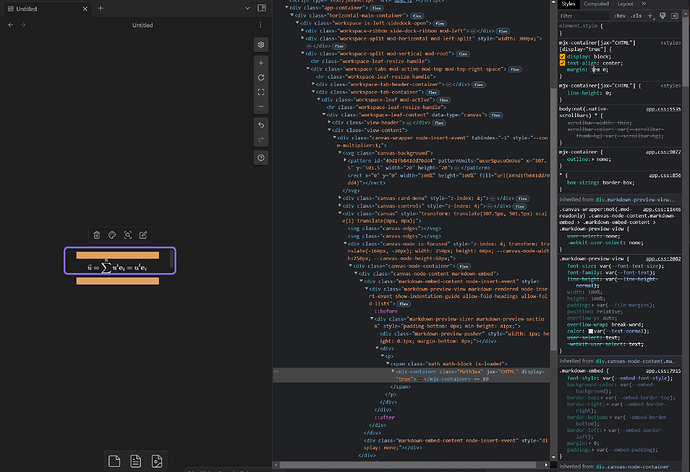
This is what you see, I’ve resized the note to fit the formula.
Notice all of the redundant whitespace above the formula.

Environment
SYSTEM INFO:
Obsidian version: v1.3.7
Installer version: v1.3.5
Operating system: Windows 10 Home 10.0.19041
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none
Additional information
It seems that It can be fixed by setting the margin in the mjx-container element, to 0em 0