Currently, there is no way to configure the widths of the sliding tabs in 1.0.3. I reckon it a bug, because making it a feature would mean, that we want something new, while I just want the original Sliding Panes functionality back.
We can’t fix it with the custom styles as Obsidian sets max-width and min-width on the elements - which we can’t override. So please make it either configurable via settings or use CSS (variables) so that we could override it.
What we can override now is the --tab-stacked-pane-width variable:
:root {
--tab-stacked-pane-width: 921px;
}
.workspace-tab-container .workspace-leaf {
--tab-stacked-pane-width: 921px;
}
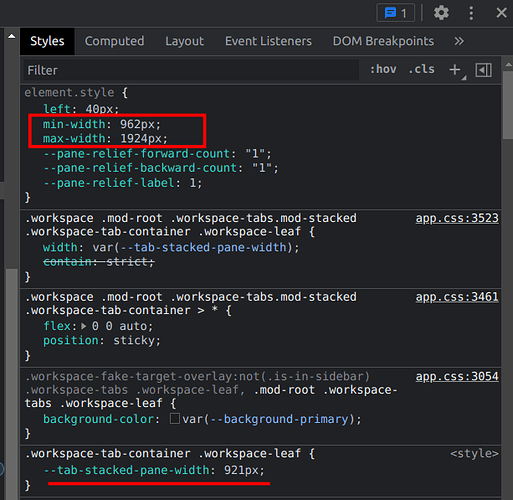
which effectively set widths BUT it gets attributes set that override our configuration:
Or rather… our configuration does affect the calculated min-width and max-width in some way, but not consistently. For example, when I set width to be 921px, I do mean it, I don’t want my content to be squeezed and re-layout. But Obsidian ignores that and comes up with some values for min-width and ruins my layout.