I wasn’t able to find an existing solution to how to get column output when exporting to PDF so I came up with my own custom CSS style. If you always want column output for every PDF you can use this global styling.
Screenshot Examples
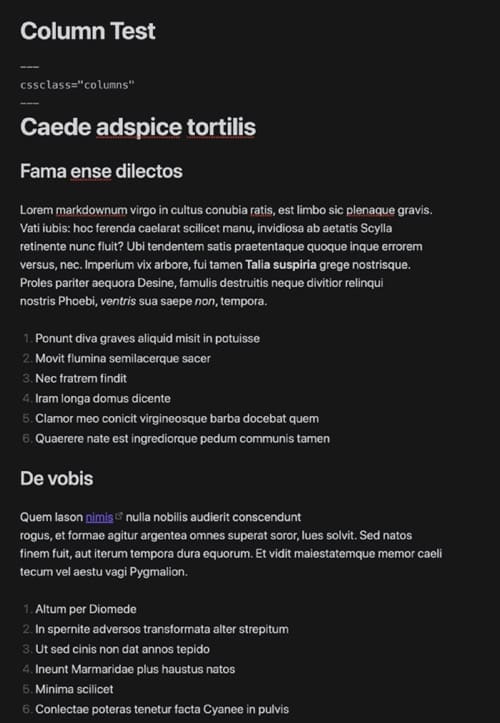
Example markdown
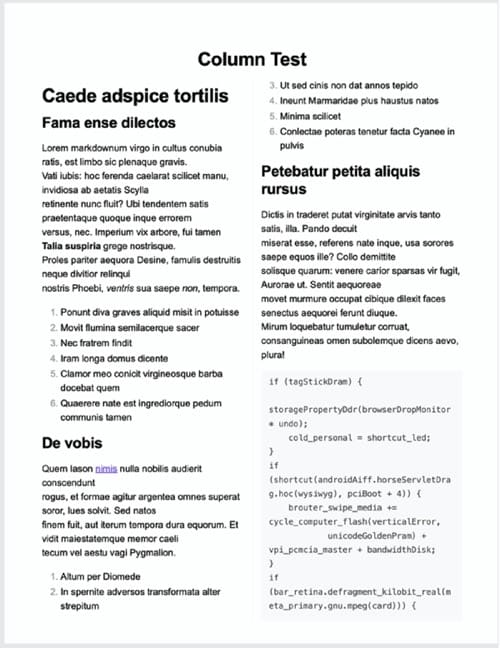
Example PDF export in columns
Column styling
CSS snippet
/* Adjust printing style only to have column output */
@media print {
/* Document title to go across entire page */
h1:first-of-type {
column-span: all;
text-align: center;
}
/* Content broken up in columns */
.markdown-preview-view {
column-count: 2;
column-rule: 1px solid #EEE;
column-gap: 2em;
}
}
If you want to selectively apply column output to PDF then you can do this by adding the cssclass property to your YAML frontmatter to only apply the column formatting to documents that have been tagged accordingly.
Document fontmatter example:
---
cssclass: "columns"
---
CSS snippet
/* Adjust printing style only to have column output
when the document is tagged with the fontmatter
cssclass of 'columns'*/
@media print {
/* Document title to go across entire page */
.columns h1:first-of-type {
column-span: all;
text-align: center;
}
/* Content broken up in columns */
.columns .markdown-preview-view {
column-count: 2;
column-rule: 1px solid #EEE;
column-gap: 2em;
}
}