Hi guys i replied to the original thread however the last reply was february 21.
I changed this css snippet so that you only have to type "#+(1 or 2 letters)+* OR _ OR == to start coloring text. Till now this only works for italics, bold, highlight and strikethrough not letting the text stay normal while just adding color. Yes i know about all the plugins that let me color text however their take uses far too much symbols that are visible in live preview and make it uneasy to keep track of where you were. I want the minimum amount of symbols and i dont want to see anything that doesnt need to be there. For example till now this CSS Snippet requires for coloring text that there is a visible #+1-2 letters before the colored text.
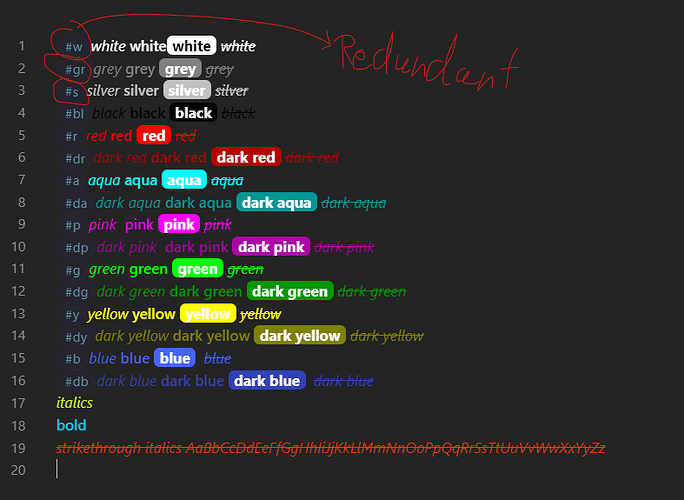
Customised for Dark Mode; Colors supported:
w=white
s=silver
gr=grey
bl=black
r=red
dr=dark red
a=aqua
da=dark aqua
p=pink
dp=dark pink
g=green
dg=dark green
y=yellow
dy=dark yellow
b=blue
db=dark blue
I would like to color text not by using a # but rather 1-2 letters before * or _ or ==
Examples: btext for blue italic text, rtext for red bold text, g==text== for green highlighted text
AND i want an additional function to just color text by using () after the 1-2 color letters
Example: b(text) for blue text, r(text) for text to be red
CUSTOMISED 8 + 8 highlight colors.css (9.3 KB)
CUSTOMISED Bold italics combine NEW.css (443 Bytes)