When taking notes when I had a formatting problem. I will show the problem and its possible solution. Perhaps someone will find this useful.
Problem
Often there is some general small topic and several related code examples to it like “How to do it, how not to do it”, and alternative solutions.
And it is desirable to link such code examples in one block, since they belong to the same topic. Because without link it will be quite difficult to navigate with your eyes.
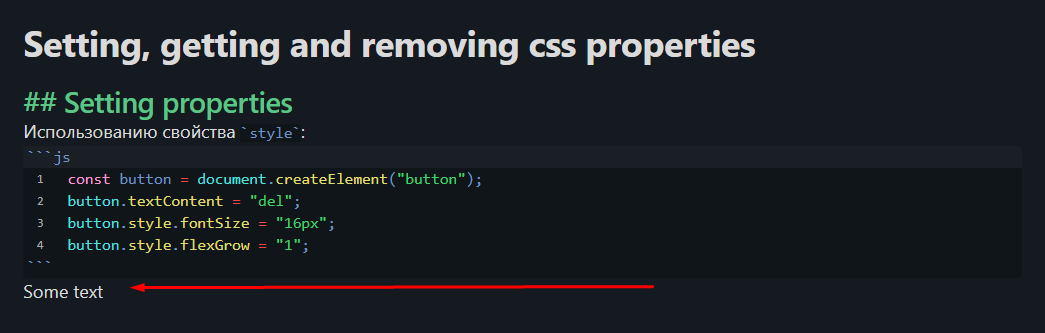
I tried to make code blocks in the form of a list, since this is the list of examples. But this turned out to be very inconvenient, and in some cases impossible, if you wanted to add text after the code example.
Solution
The solution to my narrow problem turned out to be quite simple.
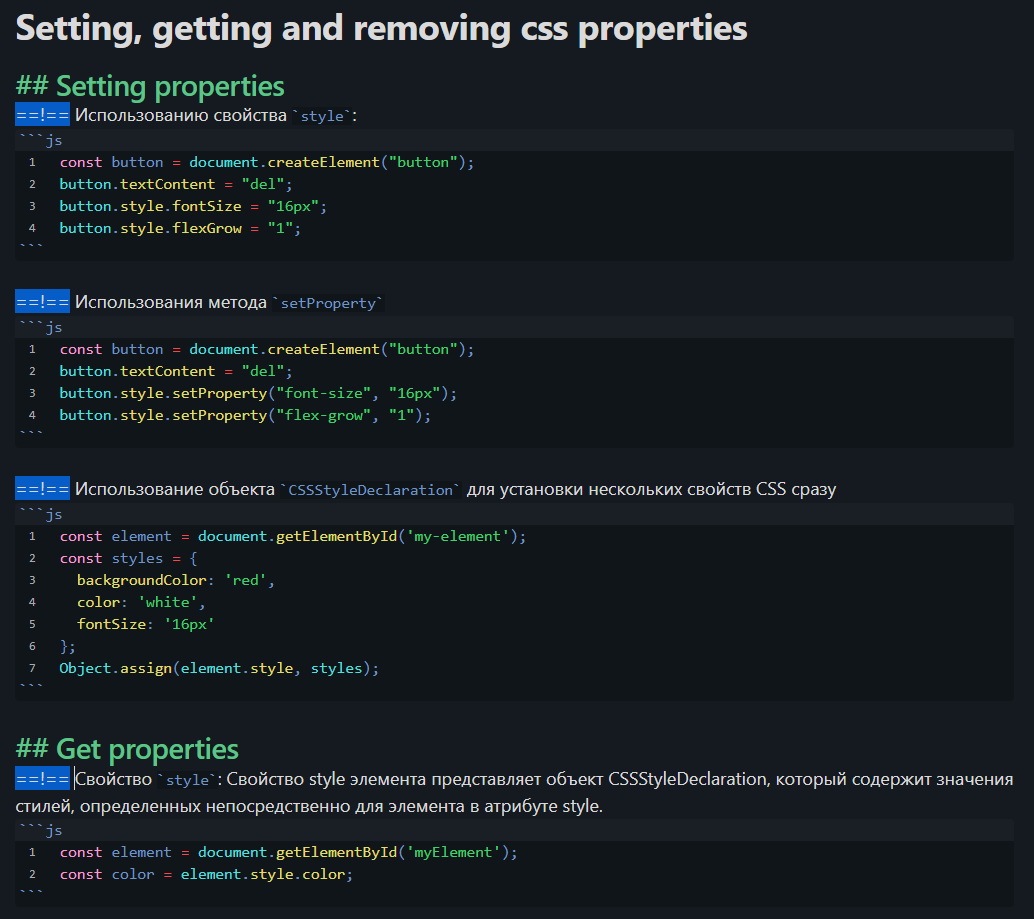
As I said before, these blocks of code are a list and I want them to look like a list visually. So I decided to add a ! as the beginning of the list and make it a highlight.
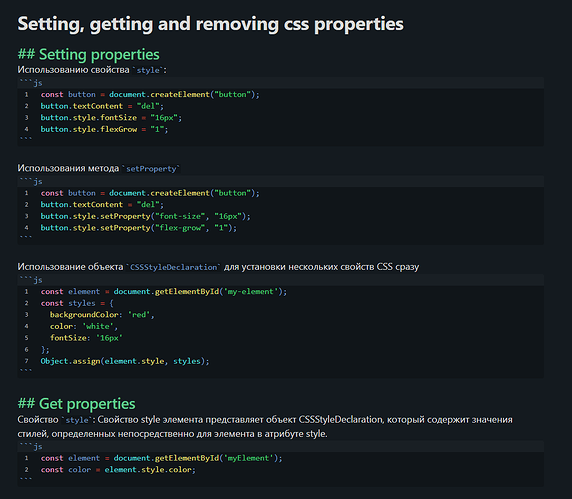
Editor
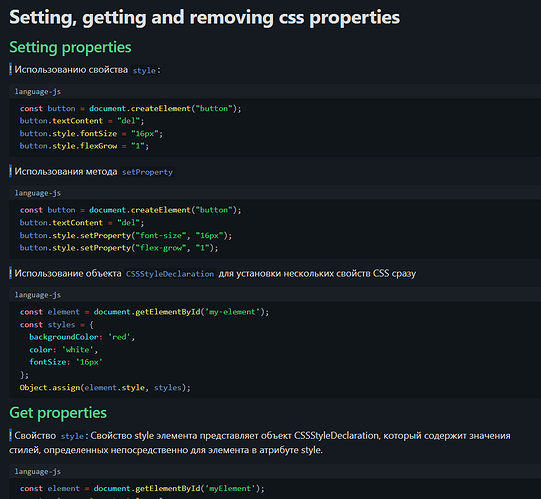
Preview
Perhaps in the future obsidian will add a separate class for symbols at the beginning like !*:? and so on. How they did it for the headings so that you don’t have to use a highlight. But still, this is a very narrow problem, so for now it’s just a highlight.