Hello, I’m new here and I tried to look for articles at first, but I haven’t found any solution. Is there any sort of plugin that makes code blocks for code snippets to save them in one block with tabs above?
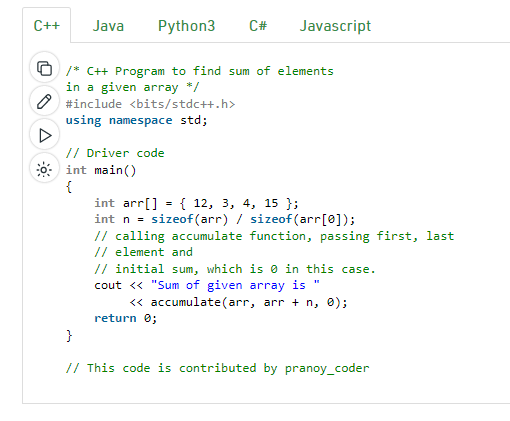
Example of the idea I am looking for:

Hello, I’m new here and I tried to look for articles at first, but I haven’t found any solution. Is there any sort of plugin that makes code blocks for code snippets to save them in one block with tabs above?
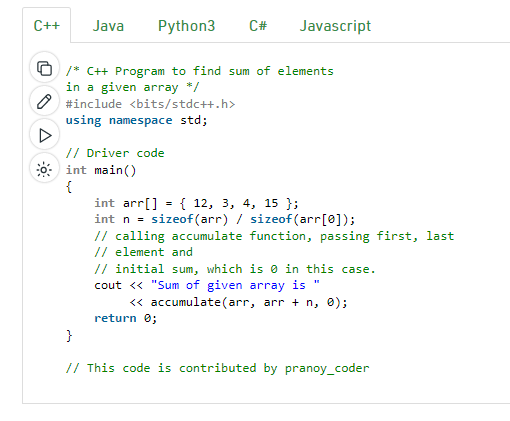
Example of the idea I am looking for:

Before discussing some alternatives, I would like to know which purpose do you want to use this for? Only personal usage, or do you want to publish it somehow, or something else?
Doing this within Markdown is hard, I think. There does exists CSS snippets which are able to make lists into tabs like this, but I’m not sure if we’re able to translate the HTML structure provide by Obsidian into those templates for CSS tabs.
Some examples using this technique:
Another idea I had, was to possibly use inline buttons (from the Buttons plugin) for the various tabs, and then to replace the code block under the buttons with the corresponding code segments (in that language). Couldn’t get the buttons to work properly (and definitively not in combination with the Templater plugin).
And even if I got the Buttons to do what I wanted them to, I don’t think it would be possible to actually edit the code snippets in place in that particular document.
Another option which is doable, and could actually work rather nicely for smaller code snippets, is to use the hover preview for the code snippets.
Let’s say you have a note Sum of elements, and then you have a corresponding document for each programming language, i.e. Sum of elements (Java), Sum of element (Python3), and so on
Then within Sum of elements you could have snippets like:
... and this is how to do sum of elements.
[[Sum of elements (Java) | Java]] [[Sum of elements (Python3) | Python3]] ...
Then you could hover the link to view the code snippets, and you could follow the link to see all of it, and/or copy/edit the code.
The main downside to this method would be that you won’t see the code as you read the text on the main page.
A variation over the previous alternative is to actually use code embeds to embed the code snippet page. This could be combined with setting a “main” programming language in the front matter, and always preload (or embed) that programming language.
This could be combined with some dataview query which would try to embed a code snippet note based on the current file note and the programming language in the frontmatter, or something like that.
Thank you for such creative alternatives to my question! I just wanted to use it for my education purposes, so it goes into the personal usage category. After reading your post, the fourth alternative will work well for me. The rest of the ideas are great, but I’d rather stick to the fourth since it’s less complicated without CSS snippets and storing huge size of codes. On the other hand, If that idea could be a real plugin, that would be awesome. Nevertheless, I really appreciate your post.
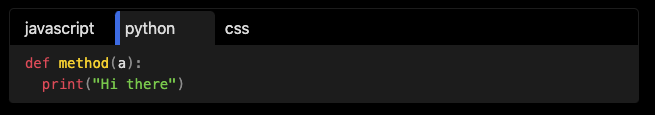
So I couldn’t quite let go of this idea of tabs, so I had to play around some more, and I came up with a concept which produces the following output:

---
cssClass: css
---
```meta-bind
INPUT[select(class(language-selector),
option(javascript),
option(python),
option(css)):cssClass]
```
```css
.markdown-embed {
background-color blue;
}
```
```javascript
console.log("Does this work at all")
```
```python
def method(a):
print("Hi there")
```
This solution depends on the Meta bind plugin, and some custom css. The way it works, is that by default it hides every codeblock (that is configured in the CSS), and then if you set the correct option by selecting it, it get displayed again. This works on the note level, so every programming language code block of is either shown, or hidden.
.language-selector > .meta-bind-plugin-select-input-wrapper {
display: flex;
flex-direction: row;
}
.meta-bind-plugin-select-input-bg {
border-bottom: none;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
border-color: var(--code-background);
}
.language-selector .meta-bind-plugin-select-input-element-selected,
.language-selector .meta-bind-plugin-select-input-element {
padding-bottom: 5px;
margin-top: 2px;
margin-bottom: 0px !important;
flex: 0 1 auto;
min-width: 100px;
}
.language-selector .meta-bind-plugin-select-input-element-selected {
background-color: var(--code-background) !important; /* */
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
}
.language-css,
.language-javascript,
.language-python {
display: none;
}
.css .language-css,
.python .language-python,
.javascript .language-javascript {
display: block;
margin-top: 0px;
border-top-right-radius: 0px;
border-top-left-radius: 0px;
}
The CSS code above needs to added to a file, like vault/.obsidian/snippet/languageSelector.css, and then enabled in Settings > Appearance > CSS snippets > languageSelector (or whatever you choose to call it).
If you want support for more programming languages, you need to add them into the two blocks near the bottom of the file. I reckon you see the pattern rather easily.
Oh my goodness, thank you so much for making the idea come true!!! I tried to test and came across with this problem:
I did do all the steps you have mentioned in my main vault, but I have no idea what could bring such an error when it works fine in exampleVault from Meta Bind plugin in github:
Also, I copied the same code in the same page and I noticed they are “binded” together whenever I click on buttons. Is there any way to make codeblocks work separate?
I think that is related to your note not having a unique file name, aka Untitled. Change the name, and I reckon the error message disappears.
Not that I know of currently. I kind of liked it, as if you want to focus on one programming language you just have to switch once.
Yeah, you were right there was a different page named “Untitled” in my vault. After renaming the page, the code block works perfectly!
Well, I’m grateful you have given me a lot of help with the idea. Little saddened that it was so close to its perfect state.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.