Steps to reproduce
- Create a code block with a language in live preview mode.
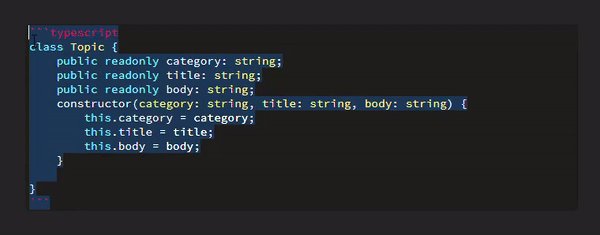
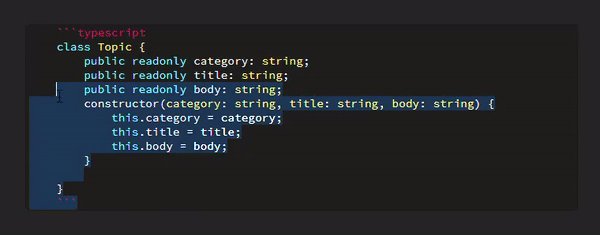
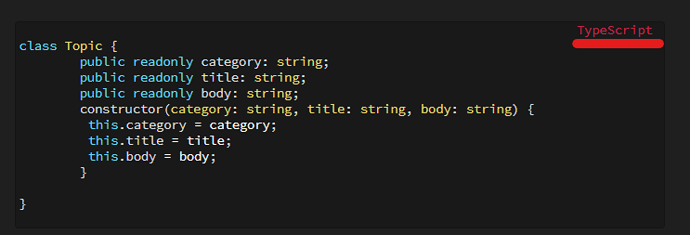
- Select the entire code block, including the first and last lines (the back-ticks) and tab it by pressing tab or
ctrl+](You would do this if you wanted a code block as part of a list item for example). - Click on something else to deselect the code block
Expected result
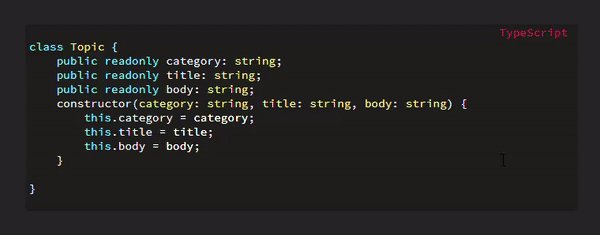
Text in the right hand corner telling you what language the code block is (the class of this text element is .code-block-flair)
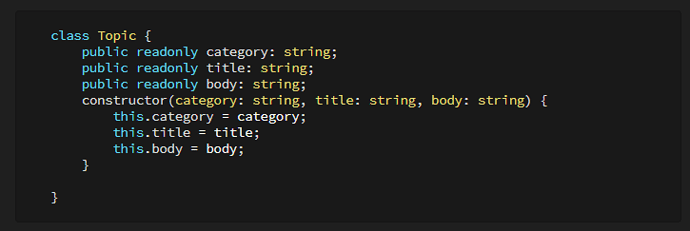
This is what it looks like when it is not tabbed.
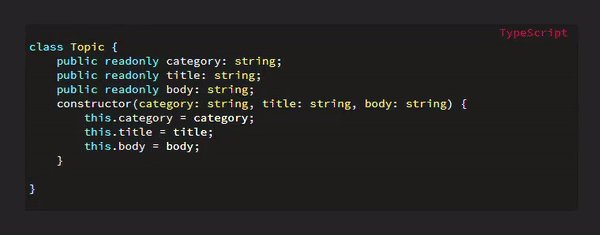
Actual result
No text in the right hand cornewr anymore. The .code-block-flair element is actually still there, it just doesn’t have any text in it.
Environment
- Operating system: Windows 10
- Debug info:
SYSTEM INFO:
Obsidian version: v0.13.14
Installer version: v0.12.15
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 2
Safe mode: on
Additional information
For the demonstration screenshots I turned off all my snippets and turned on safe mode to disable all my plugins.
This is a GIF of the problem in action: