Things I have tried
I searched for “anchor” in the help docs, then discovered what I want is “internal links” → “link to a heading in a note”.
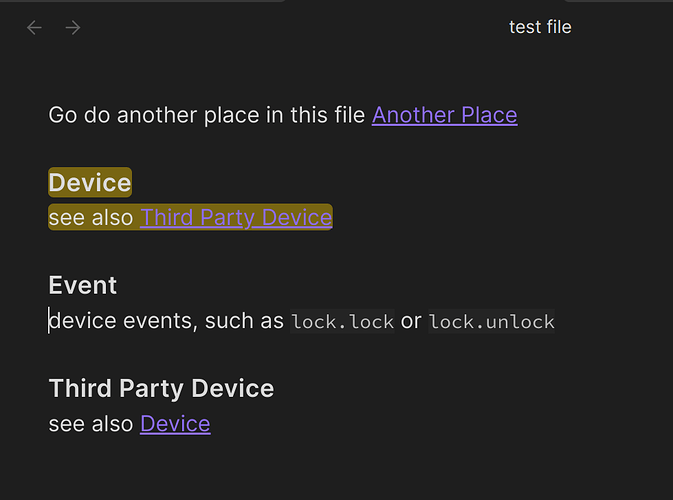
I’m able to create links to the same page now, using (for example) [[#Another Place]]. However, when I click on such a link, the target paragraph/section becomes highlighted in yellow. I can press ESC to remove the highlight (or click around the page), but I don’t like that it highlights it because the text becomes very difficult to read (see below).
Is this intended behavior? I don’t see anything about this in the docs: Internal links - Obsidian Help
Looking into the CSS using the debug console, it appears this effect is part of an “is-flashing” class. Perhaps the intended behavior is to highlight briefly, then restore normal color?
What I’m trying to do
I want to create a glossary, with cross-references within the same page. So if “Third Party Device” has a definition, for example, as part of the definition I can also include a link to, say, “Device” that is also on the same page (within the same glossary).