Hey guys,
I’m quite confused as to how classDef default works with Mermaid Graphs. I want a flowchart where I don’t need to add a style tag to each node. Mermaid Doc says that I should just add classDef default <custom HTML-CSS Tags> and it should change every node, that doesn’t has a class attached to it, to this default-settings. However, trying it out with this Diagram
flowchart LR
δ:
B:::hidden --> 0
0((q<sub>0)) -->|a|1(((q<sub>1)))
1(((q<sub>1))) -->|b| 1(((q<sub>1)))
0((q<sub>0</sub>)) -->|a| 2(((q<sub>2)))
2(((q<sub>2))) -->|c| 2(((q<sub>2)))
classDef default stroke:white
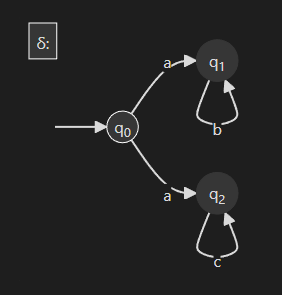
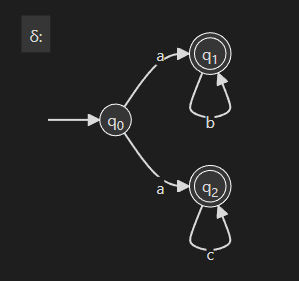
I - for some reason - only get the single circled nodes to have a white stroke, while the double-circled nodes stay transparent. Adding style <node> stroke:white to everything does work.
edit:
Diagram with style-tag to every node

Diagram with classDef default stroke:white