The basic graph view that Obsidian provides is immensely useful, but there are other ways that the linked data in an Obsidian vault could be visualized. For example, a chord diagram could be used:
… to show the flows or connections between several entities (called nodes). Each entity is represented by a fragment (often colored or pattered) along the circumference of the circle. Arcs are drawn between entities to show flows (and exchanges in economics). The thickness of the arc is proportional to the significance of the flow. (from Wikipedia)
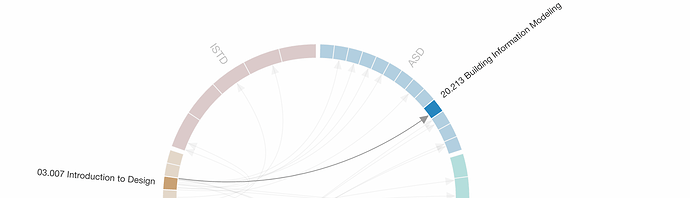
Here’s an example:
It would be really helpful if Obsidian had a plugin that enabled a file of links to other files (e.g., bullet lists separated by headers, similar to the excellent Kanban plugin by @mgmeyers) to be displayed as a chord diagram.
- The size of the “slice” in the ring that represents a node could be set by either the number of links (inbound, outbound, total) or a specified taxonomy.
- The colors of the various sections could be generated automatically, or specified in CSS, per header.
- A mouseover event could highlight the links to in/out from the node in focus
- etc.
I don’t know how feasible it would be, but the Xoces JavaScript library seems like it might do most of the heavy lifting already. I wonder if it would be possible to wrap it in an Obsidian plugin.
Thoughts?
(BTW, I also use the Juggl plugin and it is helpful, and it supports radial diagrams, but not chord diagrams).