For the listed versions, checkboxes are misaligned to the list item text. In addition, margins, padding, and checkbox size appear differently depending on the view, even though margin, padding, and size are reported being the same values in the live code.
System
OS: Linux (kernel 5.15)
Obsidian Version(s): v0.15.6, v0.15.8, v0.15.9, v1.0.0
Theme: Default
Custom CSS: None
Core Plugins: None (all unchecked)
Community Plugins: None (turned off)
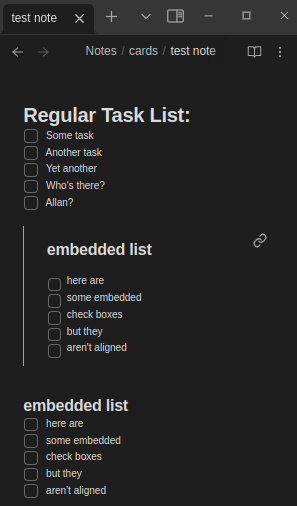
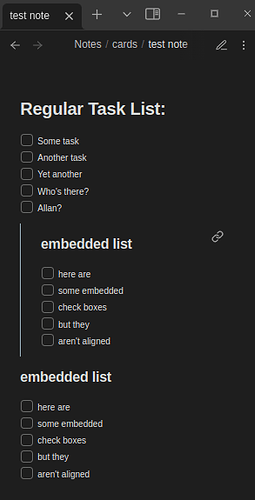
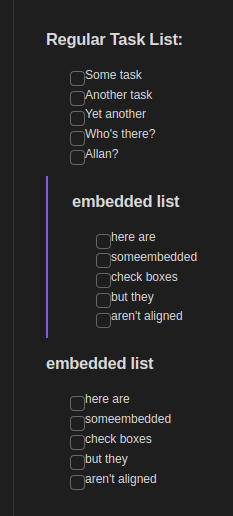
As displayed in the attached screenshots:
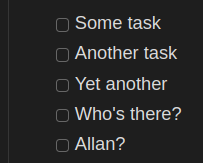
- Live preview checkboxes are slightly below where they should be
- Live preview embedded checkboxes are FAR below where they should be
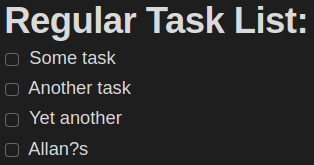
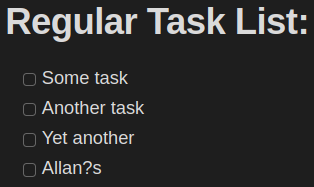
- Reading view checkboxes are slightly higher than they should be
- Reading view margins/padding/size of checkboxes appear to render differently, but examining the code reveals that the values are the same as live preview and should not render differently
Steps To Reproduce
With a fresh install of Obsidian.md, no custom CSS or community themes applied:
- create a new note
- create a checkbox list
- create an embed reference to the checkbox list
- observe
Live Preview
Reading View
Attempts to Fix Myself
- Combed through the elements to determine the issue, but no matter what view I am in, the checkboxes and list items have the same margin and padding values - I’m not able to tell using using the element selector where the padding or margins are different.
- Played around with custom css just throwing stuff at the wall. Nothing stuck
 Any changes I make to checkbox/list appearance do render, but those changes are applied to all views so correctly lining it up in one view makes other views much worse. If I attempt to specify the “markdown-reading-view” and “markdown-preview-view” classes, I am able to affect the views differently, but the embedded section is thrown off more in the view I didn’t change.
Any changes I make to checkbox/list appearance do render, but those changes are applied to all views so correctly lining it up in one view makes other views much worse. If I attempt to specify the “markdown-reading-view” and “markdown-preview-view” classes, I am able to affect the views differently, but the embedded section is thrown off more in the view I didn’t change.
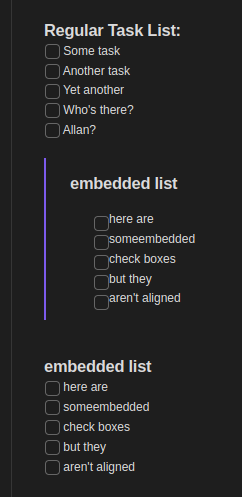
For example:
Adding the following custom css:
.markdown-source-view.mod-cm6 input.task-list-item-checkbox {
vertical-align: -15%;
}
.markdown-source-view.mod-cm6 .markdown-embed li.task-list-item > input {
vertical-align: baseline;
}
Yields this:
Live Preview

Reading View

Please let me know if there is any additional information I can provide.