Hello, does some CSS ninja how to transform this code into “Obsidian CSS”, using obsidian checkbox elements?
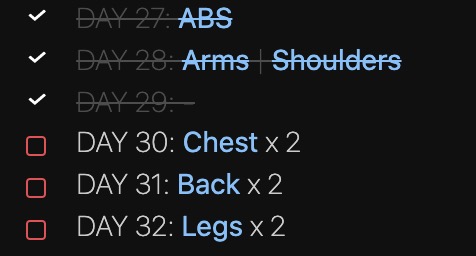
Please see the RESULT TAB.
Hello, does some CSS ninja how to transform this code into “Obsidian CSS”, using obsidian checkbox elements?
Please see the RESULT TAB.
this is really cool, it goes beyond my skill level, not sure if it’d be possible from just the obsidian.css, looks to me more like the job for a plug in but I’m not sure
.Hopefully some css ninja takes a look at this, it’s super cool.
Do you want to add this to edit mode or preview mode?
@den What have you tried so far?

I sticked with this design, but with no effect when transiting between states.
that’s really cool @den would you mind sharing the code you used to get it looking like that, it looks great even without the animation effect
/* --------------- */
/* FUTURISTIC CHECKBOXES */
input[type=checkbox] {
-webkit-appearance: none;
appearance: none;
border-radius: 20%;
border: 1px solid var(--color-accent);
padding: 0;
background: transparent;
}
input[type=checkbox]:hover {
-webkit-appearance: none;
appearance: none;
border-radius: 20%;
border: 1px solid white;
padding: 0;
background: transparent;
}
input[type=checkbox]:focus{
outline:0;
}
input[type=checkbox]:checked {
background-color: transparent;
border: 1px solid transparent;
background-position: center;
background-size: 70%;
background-repeat: no-repeat;
background-image: url('data:image/svg+xml; utf8, <svg width="12px" height="10px" viewBox="0 0 12 8" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-4.000000, -6.000000)" fill="%23ffffff"><path d="M8.1043257,14.0367999 L4.52468714,10.5420499 C4.32525014,10.3497722 4.32525014,10.0368095 4.52468714,9.8424863 L5.24777413,9.1439454 C5.44721114,8.95166768 5.77142411,8.95166768 5.97086112,9.1439454 L8.46638057,11.5903727 L14.0291389,6.1442083 C14.2285759,5.95193057 14.5527889,5.95193057 14.7522259,6.1442083 L15.4753129,6.84377194 C15.6747499,7.03604967 15.6747499,7.35003511 15.4753129,7.54129009 L8.82741268,14.0367999 C8.62797568,14.2290777 8.3037627,14.2290777 8.1043257,14.0367999"></path></g></g></svg>');
}
.markdown-preview-view ul > li.task-list-item.is-checked {
text-decoration: line-through;
margin: -1px 1px;
color: var(--text-faint);
}awesome, thanks for sharing it!