Use case or problem
My favourite theme so far is Obuntu, but comments (inside backticks, like this) are not as obvious as I’d like when they go across multiple lines, in dark mode.
How can I make them really obvious, like (say) making them a font or different colour – as in the ITS Theme?
Can anyone suggest a CSS snippet or other solution?
Thanks!
I know very basic CSS and I’ve used snippets. But one problem I always have is figuring out the variable name for the thing I want to change.
I guess this is the relevant part of ITS Theme.css:
/*Comments*/
.cm-comment,
.cm-comment + .cm-url,
.cm-formatting-link-string {
font-family: var(--font-monospace);
}
But it looks like it’s getting the font description from elsewhere and I get a bit lost in the code.
1 Like
If at the end of the css snippets, and if not in conflict with existing declarations, these should work and can be modified to suit:
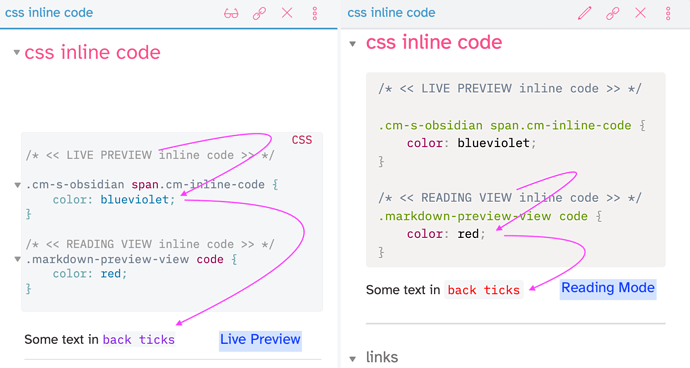
/* << LIVE PREVIEW inline code >> */
.cm-s-obsidian span.cm-inline-code {
color: blueviolet;
}
/* << READING VIEW inline code >> */
.markdown-preview-view code {
color: red;
}
Angel
2 Likes
I’m getting mixed results…
Does this work for you on multi-line comments? Or only for the first line?
If that’s unavoidable, it’s probably better to make the comment background higher contrast, I guess?
Thanks.
There are so many variables: theme, css snippets, how the Markdown is written in the note. For example, the following works in a test vault that runs Obsidian’s default CSS with this snippet only:
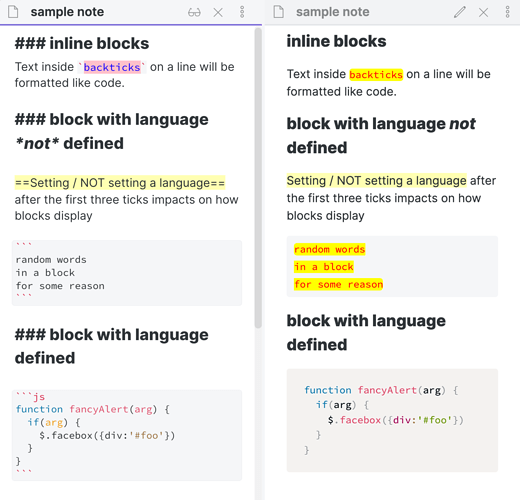
/* << LIVE PREVIEW MODE INLINE CODE >> */
.cm-s-obsidian span.cm-inline-code:not(.cm-formatting):not(.cm-hmd-indented-code):not(.obsidian-search-match-highlight) {
color: blue;
background-color: pink;
}
/* << READING MODE INLINE CODE >> */
.markdown-preview-view code {
color: red;
background-color: yellow;
}
It produces the text below, with source mode on the left and reading mode on the right.
Angel
2 Likes
I appreciate the help. For some reason it’s not working for me, but I’ve found an adequate fix for now.
It may be my own error somewhere. (I realised I had a .css file in /snippets called normalize_code_blocks.css – but even after I removed it and reloaded, the style changes are not working across multiple lines. So  .)
.)
My “adequate fix” is using the Prism theme – it’s functional in ways that matter to me and looks reasonably good. Thanks again.