vldiz
November 13, 2023, 5:37pm
1
Hello everyone! I hope somebody can help me to
I changed the colors and in edit mode everything works. But as soon as I switch to view mode, the changes are not displayed.
I tried to fix it using this code:
.markdown-preview-view span.cm-tag { color: #800000 ; }
but it did not help
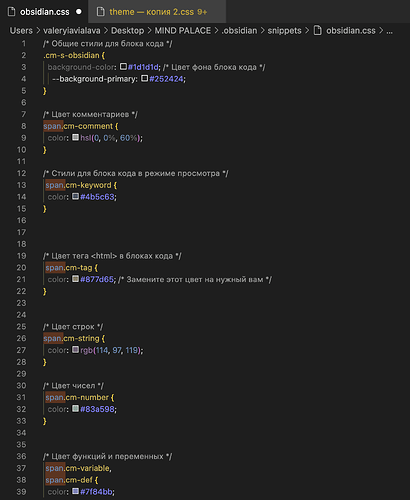
my code:
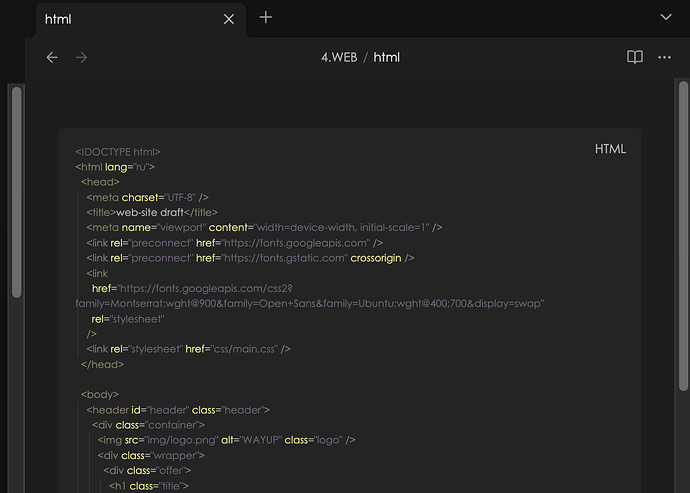
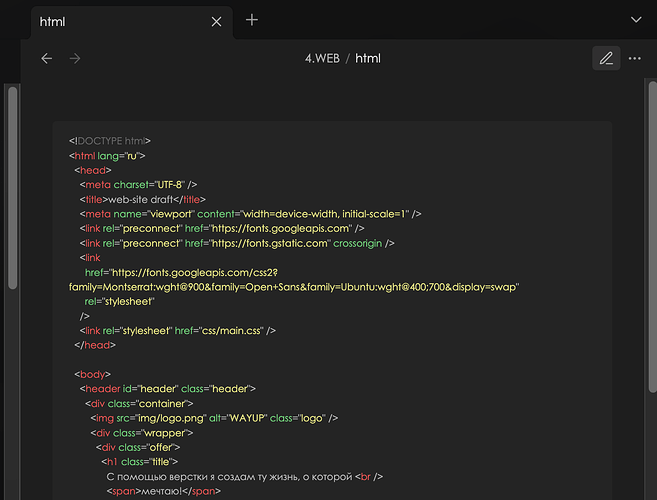
edit mode/ view mode:
Please, help
ariehen
November 14, 2023, 2:31am
2
Here are the custom properties defined in the app.css theme variables section. You could try adjusting a few or all of these. With ```html set as the code block language, Editing and Reading views looked about the same with the few adjustments I made.
body {
--code-background: var(--background-primary-alt);
--code-normal: var(--text-muted);
--code-comment: var(--text-faint);
--code-function: var(--color-yellow);
--code-important: var(--color-orange);
--code-keyword: var(--color-pink);
--code-operator: var(--color-red);
--code-property: var(--color-cyan);
--code-punctuation: var(--text-muted);
--code-string: var(--color-green);
--code-tag: var(--color-red);
--code-value: var(--color-purple);
}
system
February 12, 2024, 2:32am
3
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.
![]()
![]()