Hi there,
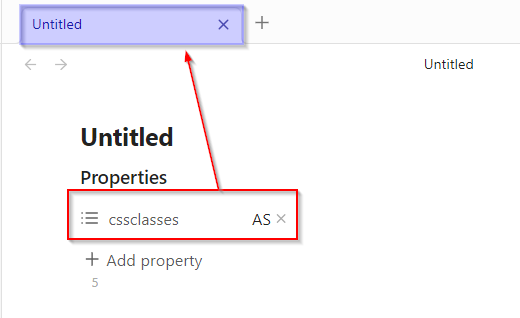
I’m currently looking for a solution to style the background color of my opened tabs (workspace-tab-headers) based on a frontmatter property. So, if a file contains a propery “cssclasses” with a specific value it’s related tab background should be colored whether it’s an active or inactive tab. So that’s the goal:

There is a plugin to style the files in the explorer on the left side, but I would also like to do it for tabs.
After hours of research it seems only possible by using java script. However, I’m really not an expert with css or js. Maybe this can be done more easily without css or js?
Using GPT I got the following js and css code generated:
JavaScript part
You can use JavaScript to check if the specificdivexists and then apply a class toworkspace-tab-header:document.addEventListener("DOMContentLoaded", function() { // Select all metadata-container elements const metadataContainers = document.querySelectorAll('.metadata-container'); // Loop through each metadata-container metadataContainers.forEach(container => { // Check if it contains the specific div if (container.querySelector('.multi-select-pill-content')?.textContent === 'AS') { // If it does, add a class to the parent .workspace-tab-header container.closest('.workspace-tab-header').classList.add('highlight-bg'); } }); });CSS part
Now, you can styleworkspace-tab-headerwith thehighlight-bgclass in your CSS:.highlight-bg { background-color: yellow; /* or any color you prefer */ }
Unfortunately it doesn’t work and I’m not sure if a listener in js code is applicable using any of the existing js plugins. Do you guys have an idea?