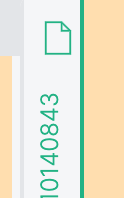
In the note spine I tried to center the icon:

I used this code:
.view-header .view-header-icon {
align-self: center;
}
It moved away a bit from the right edge, but it still is not centered.
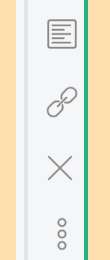
With the action items at the bottom it is the same problem:

I used:
.view-header .view-actions {
align-items: center;
}
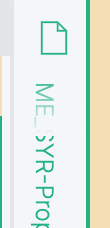
Now, I set the spine width to 32, when I set it to 40 the icon and action items, as well as the title, are almost centered. At 42 the former 2 are really centered, but the title is not.
Re the title someone said it might be due to the rotate header direction being enabled. When I disable the rotation there is a white smudge, which was not there before.

Surely there is code to manipulate the centering? Where am I going wrong?