When the embedded object format is image, youtube, web page.
With the viewing range is expanded, the display size of these objects is reduced, but the corresponding objects can still be seen in the reduced image.
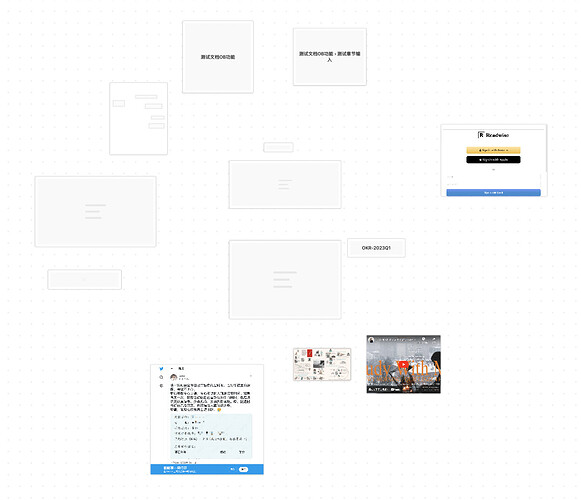
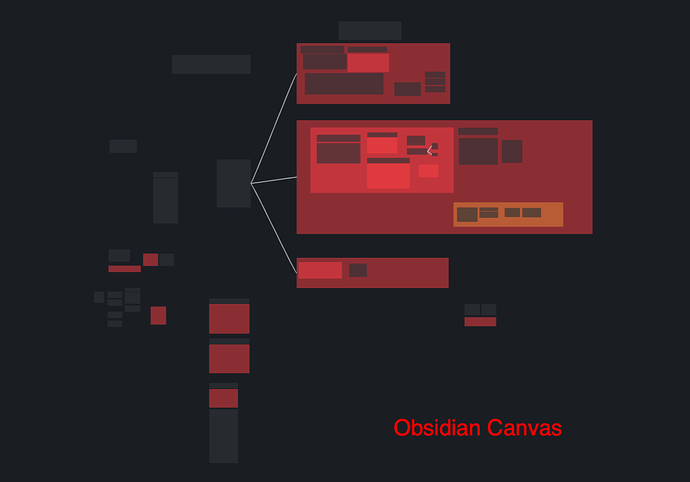
When embedded objects are text, MD files, Canvas files
With the viewing range is expanded, the display size of these objects is reduced, but the effect does not look intuitive.
- Canvas files have only a few squares, the content is not visible
- MD files are reduced to text, but the text is too small to be seen.
- The text is just a box, no idea of the content at all
Maybe the thumbnails can be set for MD files and Canvas files when the viewing range is expanded.
thumbnails can be customized or generated by the system. for text when the viewing range is expanded, the text can still be displayed clearly.
It is also good if the above objects (text, MD file, Canvas file) are all scaled down equally, just like the three objects of image, youtube and web page in Canvas.
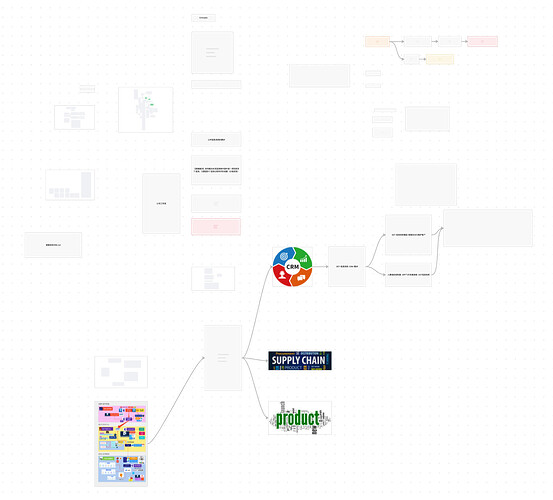
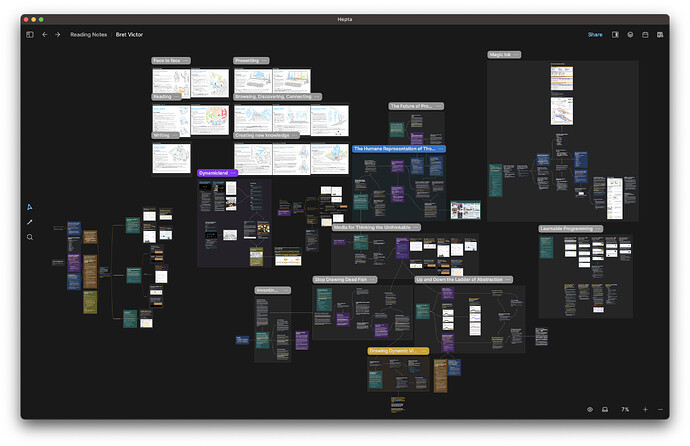
For example, when the viewing range changes, all the objects in Miro are reduced in equal proportion, this feels natural and is helpful to wake up the memory. If there is a lot of Notes, all such objects that can not see the content, it is necessary to click again to view the content, which is not convenient.
The following two images can be compared. When the viewing range becomes larger, Miro can visually see much more information than Canvas.