+1 for this feature request.
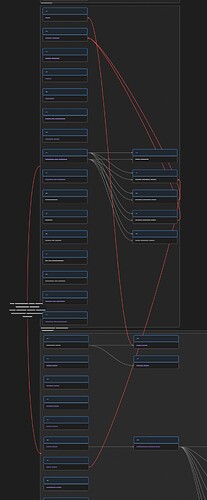
Now there is a need to create another canvas, and in the process of its creation I again encountered the problem of bad paths for arrows (I have highlighted these arrows in red)
I realize that this issue can be solved at the level of node positioning on the canvas, but in this case the top-down positioning of nodes is important, so I don’t want to change it.
For me visual order on the canvas is quite important, and such cases are like an eyesore.
Improved pathing for arrows is sorely lacking. Perhaps relaize them so that they take into account nodes and other arrows in their path, and lay their path with them in mind.
As well as other types of arrows (straight rather than rounded/organic) in general, but that’s for another feature request.
I really like canvas, and would like to see more attention paid to its refinement.
Anyway, thank you very much for what is available now - a great tool.